Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- css
- javascript
- 처음부터 배포까지
- project
- react-hook-form
- 구조분해할당
- Tanstack Query
- wescanner
- 다음은 메인페이지
- 문제
- TIL
- Threppa
- 구조화된 데이터
- useForm
- React
- teamproject
- mini
- toy project
- 일본 우편번호 api
- next.js
- JS
- 다중map
- html
- 팀프로젝트
- useEffect
- wecode
- 이중map
- ToyProject
- miniproject
- 리액트네이티브
Archives
- Today
- Total
블로그 이름을 입력해주세요
[CSS] animation transform(트랜스폼)! 본문
CSS 애니메이션을 줄 수 있는 방법
transform
먼저 transform의 주요 기능들
transform: matrix(1.0, 2.0, 3.0, 4.0, 5.0, 6.0);
transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: perspective(17px);
transform: rotate(0.5turn);
transform: rotate3d(1, 2.0, 3.0, 10deg);
transform: rotateX(10deg);
transform: rotateY(10deg);
transform: rotateZ(10deg);
transform: translate(12px, 50%);
transform: translate3d(12px, 50%, 3em);
transform: translateX(2em);
transform: translateY(3in);
transform: translateZ(2px);
transform: scale(2, 0.5);
transform: scale3d(2.5, 1.2, 0.3);
transform: scaleX(2);
transform: scaleY(0.5);
transform: scaleZ(0.3);
transform: skew(30deg, 20deg);
transform: skewX(30deg);
transform: skewY(1.07rad);
활용
CSS
@keyframes 이름 {
0% {
transform: translateX(0px);
}
50% {
transform: translateX(100px);
}
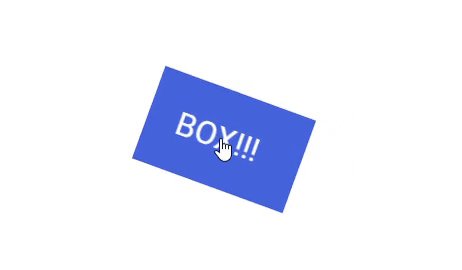
100% {
transform: rotate(20deg) scale(2);
}
}꼭 css에서 작성 할 것!
HTML
<div class="slide">BOX!!!</div>
그리고
.slide {
width: 50px;
padding: 15px;
margin: 150px auto;
background-color: royalblue;
color: white;
cursor: pointer;
}
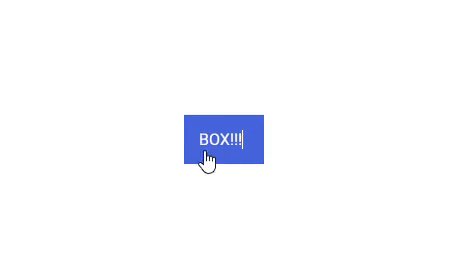
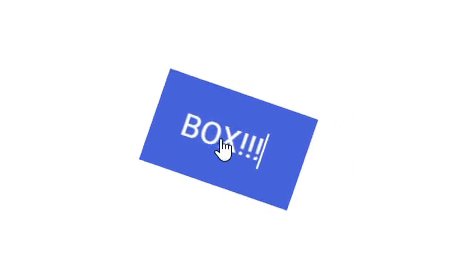
.slide:hover {
animation-name: 이름;
animation-duration: 1s;
animation-fill-mode: forwards;
}이렇게 효과를 hover에 주면!

끝!
'CSS' 카테고리의 다른 글
| [CSS] transition을 이용한 검색 창 꾸미기 (0) | 2022.02.07 |
|---|---|
| [CSS] position-sticky(스티키)! (0) | 2022.02.03 |
| [CSS] 효율적인 CSS코드 양 줄이기 (0) | 2022.01.29 |
| [CSS] bootstrap(부트스트랩)과 css같이 사용하기 (0) | 2022.01.28 |
| [CSS] box-sizing : border-box (0) | 2022.01.27 |




