Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ToyProject
- project
- Tanstack Query
- 문제
- react-hook-form
- next.js
- useForm
- react bits
- wescanner
- KBW
- teamproject
- 다중map
- React
- api 35
- html
- Threppa
- xcode26
- mini
- javascript
- echarts
- 구조화된 데이터
- ios26
- 일본 우편번호 api
- css
- 이중map
- React-native
- miniproject
- 팀프로젝트
- JS
Archives
- Today
- Total
블로그 이름을 입력해주세요
[CSS] box-sizing : border-box 본문
박스를 이리저리 옮기고
위드랑
하이트 값을 이리저리 만들어 줘도
클론 코딩을 할 때,
혼자 만들어 볼 때,
따라서 코드만 쳐볼 때 등등
분명 똑같이 했는데 나는 다른 box크기가 나오면 당황하게 된다
예를 들어

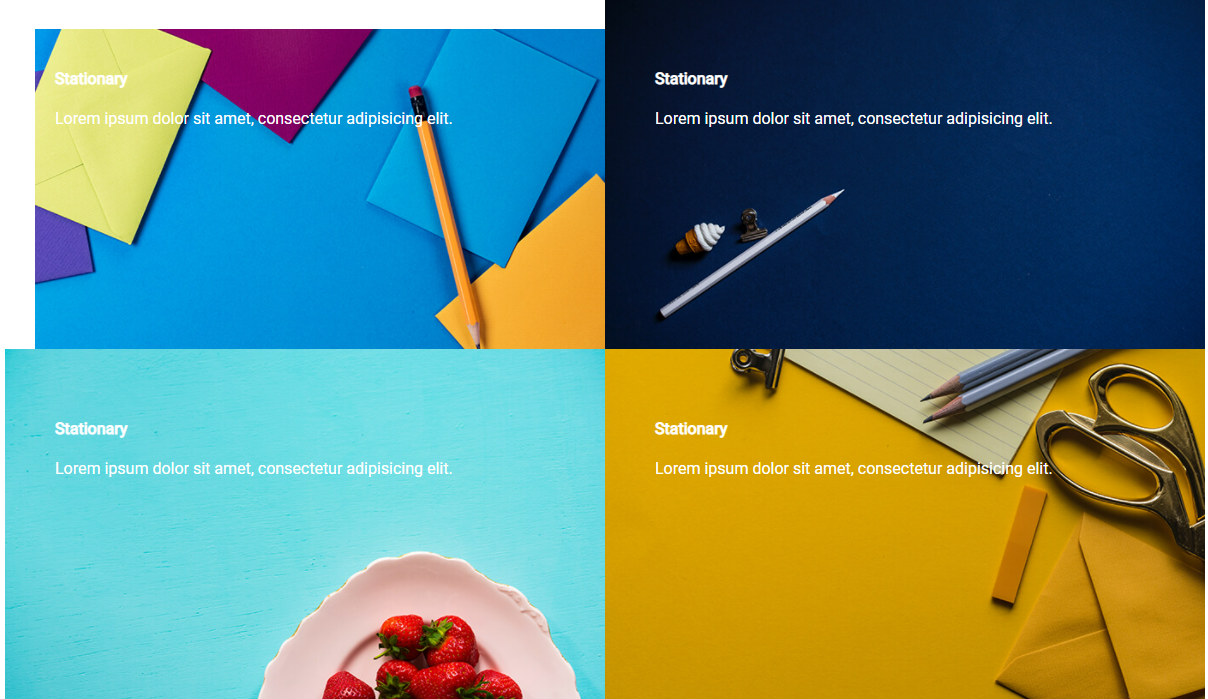
이미지 첫번째는 원래 애니메이션을 줘 정사각형의 모양으로 좁혀 들어가는 효과를 줘야 한다 그런데
오른쪽으로 박스가 좀 더 나와 라이트와 바텀이 안 보이는 것을 볼 수 있다
이럴 때
box-sizing: border-box;한 번 줘보자
이 코드가 이렇게 이렇게 어떤 원리로 돌아간다!
자세하게 설명 할 순 없지만

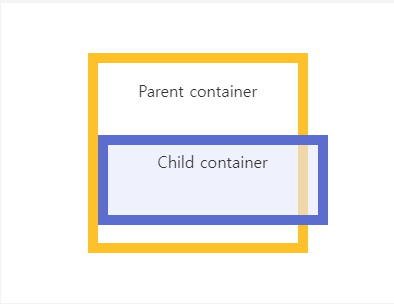
box-sizing을 주지 않으면 이런 식 이 아닐까 싶다
부모 컨테이너 여백에 자식을 포함시키지 않기 때문인 거 같다

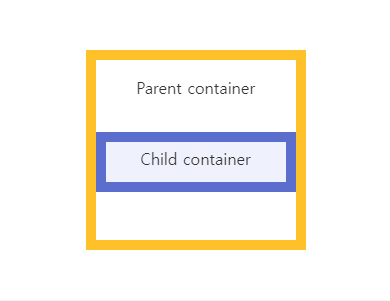
box-sizing을 준 상태
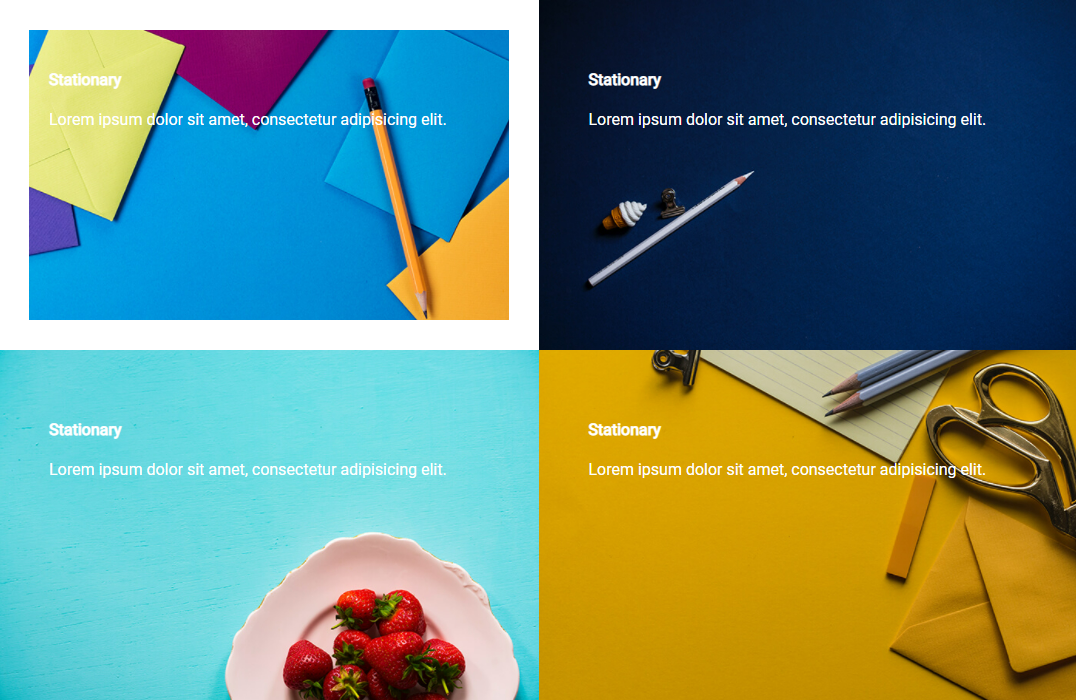
결과

잘 나오는 애니메이션!
그래서 결국 처음 시작할때
css로 * 전체 태그에 box-sizing을 주고 시작하는 것도 방법이다!
* {
box-sizing: border-box;
}'CSS' 카테고리의 다른 글
| [CSS] 효율적인 CSS코드 양 줄이기 (0) | 2022.01.29 |
|---|---|
| [CSS] bootstrap(부트스트랩)과 css같이 사용하기 (0) | 2022.01.28 |
| [CSS] flex-box(플렉스)로 쉽게 정렬하기 (0) | 2022.01.26 |
| [CSS] mediaquery 반응형 레이아웃 (0) | 2022.01.25 |
| [CSS] pseudo-class hover(호버), focus(포커스), active(액티브) (0) | 2022.01.23 |




