Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- css
- javascript
- JS
- 문제
- xcode26
- Threppa
- teamproject
- 구조화된 데이터
- html
- next.js
- Tanstack Query
- ToyProject
- React
- 일본 우편번호 api
- react-hook-form
- api 35
- useForm
- 이중map
- project
- echarts
- 다중map
- react bits
- miniproject
- React-native
- 팀프로젝트
- mini
- ios26
- KBW
- wescanner
Archives
- Today
- Total
블로그 이름을 입력해주세요
[CSS] position-sticky(스티키)! 본문

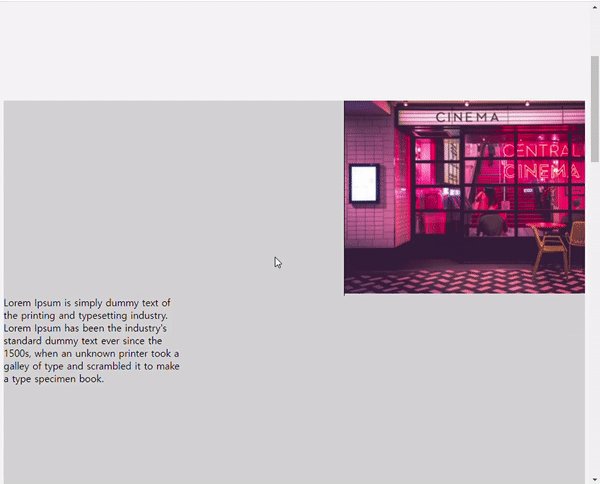
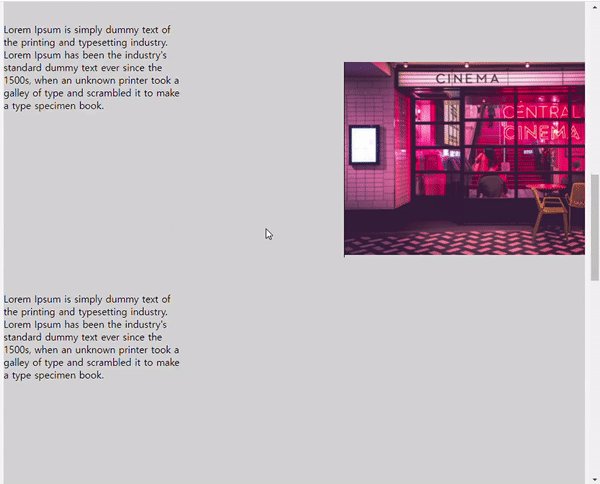
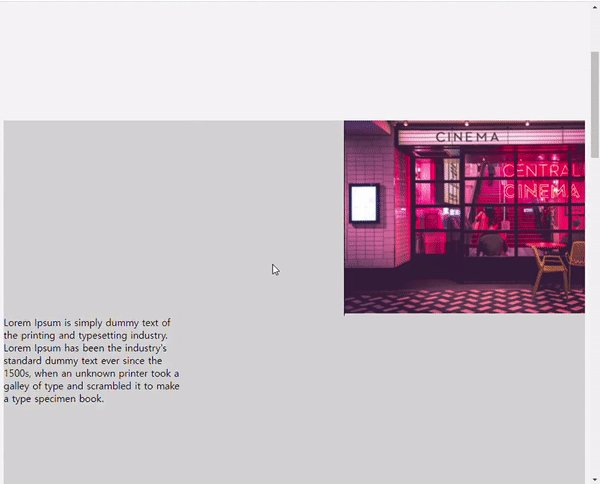
왼쪽 스크롤은 내려가고 오른쪽 이미지는 고정된다 이 기능으로 재밌는 css를 꾸며 볼 수 있다
position-sticky이다
HTML
<div class="wrap">
<div class="image">
<img src="movie_1.jpg" width="100%">
</div>
<div style="clear: both;"></div>
<div class="text">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</div>
<div style="clear: both;"></div>
<div class="text" style="margin-top: 300px;">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</div>
<div style="clear: both;"></div>
<div class="text" style="margin-top: 300px;">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</div>
</div>
CSS
.wrap {
background-color: lightgrey;
height: 2000px;
margin-top: 500px;
}
.image {
float: right;
width: 400px;
position: sticky;
top: 100px;
}
.text {
float: left;
width: 300px;
}사용방법 클래스 안에 position:sticky; 해주면 됩니다
끝!
'CSS' 카테고리의 다른 글
| [CSS] position(포지션) relative, absolute, fixed (0) | 2022.05.24 |
|---|---|
| [CSS] transition을 이용한 검색 창 꾸미기 (0) | 2022.02.07 |
| [CSS] animation transform(트랜스폼)! (0) | 2022.02.03 |
| [CSS] 효율적인 CSS코드 양 줄이기 (0) | 2022.01.29 |
| [CSS] bootstrap(부트스트랩)과 css같이 사용하기 (0) | 2022.01.28 |




