Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ios26
- mini
- echarts
- Threppa
- 이중map
- wescanner
- KBW
- ToyProject
- api 35
- html
- 일본 우편번호 api
- javascript
- 구조화된 데이터
- project
- miniproject
- React-native
- css
- xcode26
- teamproject
- 팀프로젝트
- Tanstack Query
- React
- 다중map
- react-hook-form
- 문제
- useForm
- JS
- next.js
- react bits
Archives
- Today
- Total
블로그 이름을 입력해주세요
[CSS] bootstrap(부트스트랩)과 css같이 사용하기 본문
프론트엔드를 준비하시는 분이라면 한번쯤은 들어봤을 bootstrap이다
css를 특히 반응형을 만들때 아주 효과 적이고 시간을 획기적으로 단축시켜 주는 일종의 라이브러리이다
이 Bootstrap은 링크를 불러옴
쉽게 말하면 bootstrap에 저장되어 있는 고유 디자인 툴을 나의 css로 불러오는 것
여기서 bootstrap 클래스를 사용하게 되는데
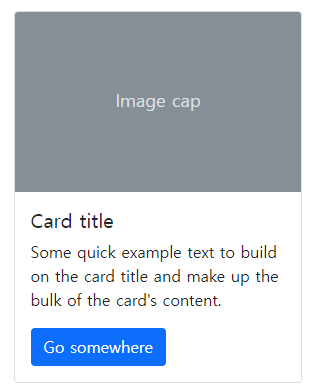
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>

코드를 보면 class= card 또는
class= card-img-top 등
지정된 클래스를 사용해야 부트스트랩을 쓸 수 있다
여기서 내가 css를 바꾸고 싶으면?
색상이나, 크기를 바꾸고 싶다면
.card {
font-size : 20px;
}이런 식으로 할 수 있지 않는가?
물론 안 되는 건 아니다 하지만
이렇게 하면 나중에 부트스트랩이 쌓이게 된다면
수정하기 매우 매우 어렵겠지
가장 쉬운 방법은
<div class="card" style="width: 18rem;"> 여기에 css class를 하나 추가해주면 끝<div class="card 여기에클래스" style="width: 18rem;">이렇게 하고 클래스를 덮어 씌우면 우선순위도 올라가고 수정할 때도 용이하다
ex

html
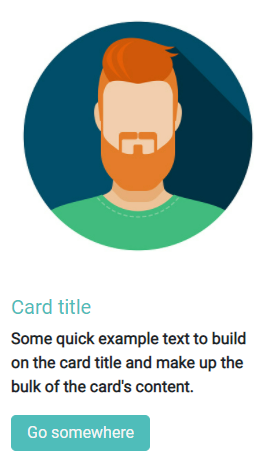
<div class="card font-bol" style="width: 18rem;">
<img src="img/icon_1.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title color">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary good-button">Go somewhere</a>
</div>
</div>css
.color {
color: #4fbdba;
}
.font-bol {
font-weight: bold;
}
.good-button {
padding: 5px 15px 5px 15px;
background: #4fbdba;
color: whitesmoke;
border: 1px solid #4fbdba;
border-radius: 5px;
}끝
'CSS' 카테고리의 다른 글
| [CSS] animation transform(트랜스폼)! (0) | 2022.02.03 |
|---|---|
| [CSS] 효율적인 CSS코드 양 줄이기 (0) | 2022.01.29 |
| [CSS] box-sizing : border-box (0) | 2022.01.27 |
| [CSS] flex-box(플렉스)로 쉽게 정렬하기 (0) | 2022.01.26 |
| [CSS] mediaquery 반응형 레이아웃 (0) | 2022.01.25 |




