Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- css
- useForm
- react-hook-form
- api 35
- 다중map
- 구조화된 데이터
- mini
- wescanner
- React-native
- miniproject
- 팀프로젝트
- Tanstack Query
- JS
- ios26
- echarts
- javascript
- 이중map
- next.js
- 문제
- 일본 우편번호 api
- React
- Threppa
- project
- KBW
- html
- teamproject
- xcode26
- react bits
- ToyProject
Archives
- Today
- Total
블로그 이름을 입력해주세요
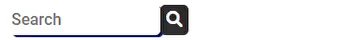
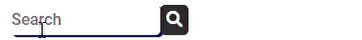
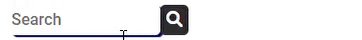
[CSS] transition을 이용한 검색 창 꾸미기 본문

자바스크립트를 이용하면 쉽지만
CSS의 transition만으로도 간단하게 화면을 꾸밀 수 있다
CSS
.navibar-search input {
box-shadow: 3px 2px 1px #041562;
border-radius: 5px;
border: none;
width: 150px;
transition: all 1s;
color: #041562;
}
.navibar-search input:focus {
width: 300px;
}transition = 1s(1초)에 걸쳐 시작과 최종 스타일을 보여줘
focus = 검색 창을 눌렀을때
가로 150px(시작) 에서 300px(최종)으로 보여줌
1초에 걸쳐서
나머지 css는 검색 창을 꾸미는 용도라 신경쓰지 않아도 된다
그냥 input창으로 연습가능
끝
MDN에서는 대부분 브라우저에 호환 가능 하지만 그라디언트는 호환 불가
궁금하면 한번 읽어도 좋다
'CSS' 카테고리의 다른 글
| [CSS, HTML] display(디스플레이) inline, inline-block, block (0) | 2022.05.24 |
|---|---|
| [CSS] position(포지션) relative, absolute, fixed (0) | 2022.05.24 |
| [CSS] position-sticky(스티키)! (0) | 2022.02.03 |
| [CSS] animation transform(트랜스폼)! (0) | 2022.02.03 |
| [CSS] 효율적인 CSS코드 양 줄이기 (0) | 2022.01.29 |




