Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- React
- 문제
- mini
- 이중map
- xcode26
- miniproject
- react-hook-form
- ToyProject
- teamproject
- project
- 다중map
- ios26
- css
- KBW
- next.js
- html
- useForm
- React-native
- Threppa
- 팀프로젝트
- 일본 우편번호 api
- echarts
- 구조화된 데이터
- Tanstack Query
- javascript
- api 35
- wescanner
- react bits
- JS
Archives
- Today
- Total
블로그 이름을 입력해주세요
[CSS] flex-box(플렉스)로 쉽게 정렬하기 본문
내가 배운 css의 flex에 대해 알아보고자 한다
어떻게 사용하는지 바로 보자

이렇게 생긴 red 박스와 blue 박스
여기서
display: flex;를 주면

가로가 되고
여기서
flex라고 하는 부모 태그에 width를 주고
.flex {
padding: 20px;
display: flex;
width: 1000px;
justify-content: space-between;
background-color: gray;
}
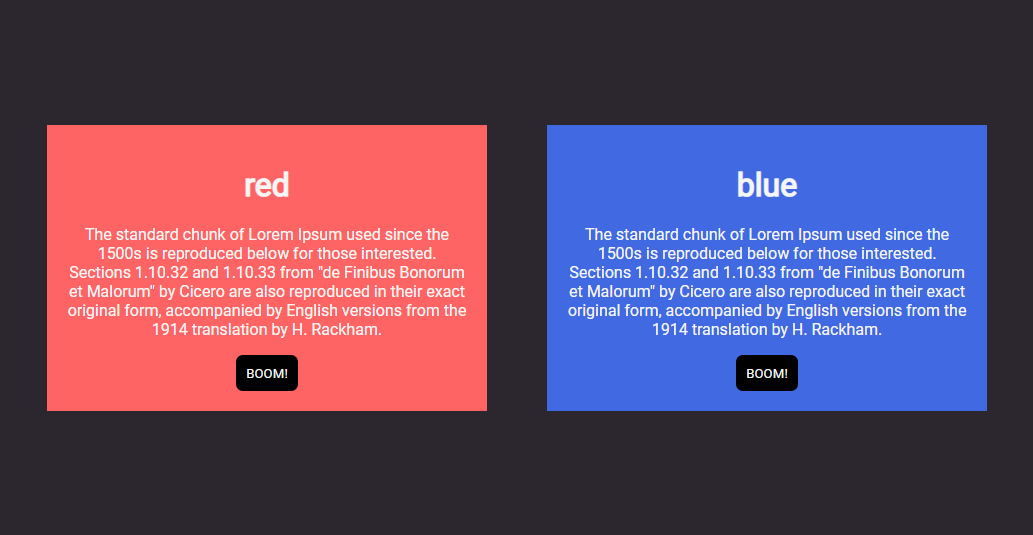
justify-content: space-between; 을 주게 되면

width의 양쪽 끝에 달라붙는걸 볼 수 있다
쉽게 말해 두 박스가 줄다리기하듯 찢어져 붙은 것
이걸 잘 활용하면 box를 이리저리 옮기고 float을 쓰고 하지 않아도 쉽고
깔끔하게 정돈된 레이아웃을 만들 수 있다
기억하자
.class {
display: flex;
justify-content: ;
align-items: ;
}3종 세트만 있으면 고민은 필요 없다
ex )

CSS
.flex {
display: flex;
justify-content: space-around;
align-items: center;
width: 1000px;
height: 500px;
padding: 20px;
background-color: #2C272E;
}
.red {
background-color: #FF6464;
}
.blue {
background-color: royalblue;
}
.box {
width: 400px;
padding: 20px;
text-align: center;
color: whitesmoke;
}
.box button {
padding: 10px;
border: none;
border-radius: 7px;
color: whitesmoke;
background-color: black;
}HTML
<div class="flex">
<div class="red box">
<h1>red</h1>
<p>The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham.</p>
<button>BOOM!</button>
</div>
<div class="blue box">
<h1>blue</h1>
<p>The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham.</p>
<button>BOOM!</button>
</div>
</div>'CSS' 카테고리의 다른 글
| [CSS] bootstrap(부트스트랩)과 css같이 사용하기 (0) | 2022.01.28 |
|---|---|
| [CSS] box-sizing : border-box (0) | 2022.01.27 |
| [CSS] mediaquery 반응형 레이아웃 (0) | 2022.01.25 |
| [CSS] pseudo-class hover(호버), focus(포커스), active(액티브) (0) | 2022.01.23 |
| [CSS] link로 관리하기 수월하게 하기 (0) | 2022.01.23 |




