useEffect란
어떠한 컴포넌트가
Mount(화면에 첫 렌더링, 시작)되었을 때
Update(재렌더링, 다시)되었을 때
Unmount(화면에서 끝날 때, 종료) 되었을 때 특정 작업을 처리해주고 싶으면 사용하면 된다
이 실습은 유튜트 별코딩님 영상을 예제로 활용한다
useEffect()는 콜백 함수를 받는다
첫 번째 방법
useEffect(() => {
// 실행하고 싶은 코드
});- 렌더링 될 때마다 실행
두 번째 방법(인자)
useEffect(() => {
// 실행하고 싶은 코드
}, [value]);- 화면에 첫 렌더링 될 때 실행
- value값이 바뀔 때 실행
실습을 통해 확인해본다
App.js에 버튼을 누르면 카운트수가 증가하는 코드를 작성했다
import './App.css';
import { useState, useEffect } from 'react';
function App() {
//카운트 수 State
const [count, setCount] = useState(1);
//버튼 클릭시 카운트 1 증가 함수
const handleCount = () => {
setCount(count + 1);
}
return (
<div>
<button onClick={handleCount}>Update</button>
<span>count: {count}</span>
</div>
);
}import 할 때 꼭 useEffect를 넣어주는 걸 잊지 말자
useEffect를 넣어주고 실행하여 useEffect가 어떻게 동작하는지 확인
import './App.css';
import { useState, useEffect } from 'react';
function App() {
const [count, setCount] = useState(1);
const handleCount = () => {
setCount(count + 1);
}
// 렌더링 될때마다 매번 실행됨
useEffect(() => {
console.log('렌더링 완료!');
});
return (
<div>
<button onClick={handleCount}>Update</button>
<span>count: {count}</span>
</div>
);
}
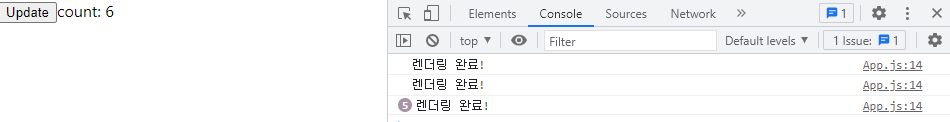
처음 새로고침을 할 때 useEffect 실행되어 console.log를 찍어 보여주고 Update버튼을 눌러서 재 렌더링이 일어나면
한번 더 console.log를 찍어 보여준다
업데이트가 될 때마다 실행되는 useEffect이기 때문에 input값을 받아오는 onChange 같은 경우 무수히 많은 렌더링이 되어
console.log가 찍힐 것이다
그래서 나는 위에 코드에 count라는 state가 변경될 때만 useEffect를 실행시키고 싶다면 이렇게 하면 된다
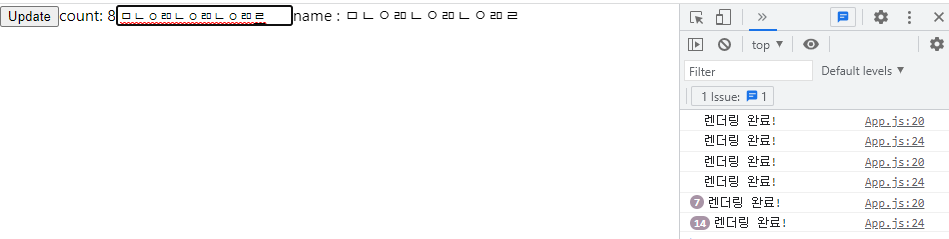
Mount(시작될 때) + Update(변경될 때) useEffect 실행
function App() {
const [count, setCount] = useState(1);
const [name, setName] = useState('');
const handleCount = () => {
setCount(count + 1);
}
const handleInput = (e) => {
setName(e.target.value)
}
// 렌더링 될때마다 매번 실행됨
// 인자를 받은 useEffect
useEffect(() => {
console.log('렌더링 완료!');
}, [count]);
return (
<div>
<button onClick={handleCount}>Update</button>
<span>count: {count}</span>
<input type="text" value={name} onChange={handleInput} />
<span>name : {name}</span>
</div>
);
} // 마운팅 + count가 변화할때 실행됨
useEffect(() => {
console.log('렌더링 완료!');
}, [count]);// 마운팅 + name이 변화 할때마다 실행됨
useEffect(() => {
console.log('렌더링 완료!');
}, [name]);- useEffect안 인자에 count state를 담아주면 count에 한해서만 useEffect가 실행된다

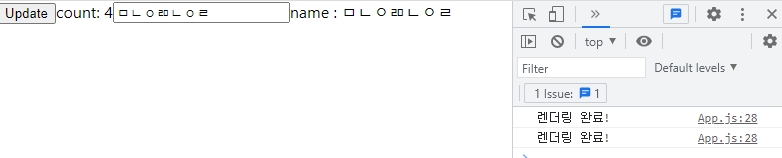
Mount(시작될 때)만 useEffect 실행
useEffect(() => {
console.log('렌더링 완료!');
}, []);빈 배열을 넣어주면 시작될 때만 useEffect가 실행된다

'javaScript' 카테고리의 다른 글
| [React] react 구조분해 할당? (0) | 2022.06.18 |
|---|---|
| [React] map()을 통한 반복적인 태그 줄이기 (0) | 2022.06.17 |
| [React] React State? (0) | 2022.06.12 |
| [React] .map() 사용 시 key값을 쓰는 이유 (0) | 2022.06.11 |
| [React] Component? (0) | 2022.06.09 |



