| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 다중map
- react bits
- 일본 우편번호 api
- xcode26
- JS
- project
- KBW
- React
- useForm
- html
- wescanner
- miniproject
- javascript
- ios26
- 문제
- echarts
- Threppa
- css
- mini
- react-hook-form
- React-native
- api 35
- 구조화된 데이터
- teamproject
- ToyProject
- Tanstack Query
- 팀프로젝트
- next.js
- 이중map
- Today
- Total
블로그 이름을 입력해주세요
[React] React State? 본문
State는 리액트에서 상태 값이다
유동적인 데이터를 주고받을 수 있는 상태 값을 말한다
class형 State가 있고
function형 State가 있다
function형 State인 useState()를 예제를 통해 알아본다
React CRA를 Load 한 App.js
import './App.css';
import { useState } from 'react';
function App() {
// useState();
const [state, setState] = useState();
return (
<div className="App">
<h1>hello, react</h1>
</div>
);
}
export default App;function형에서 State는 useState()를 사용한다
1. useState() 사용하려면 먼저 import 해와야 한다
2. const나 유동적으로 변경되는 데이터라면 let 변수를 통해 useState() 만든다
3. [state, setState] 여기는 state = 본래 변수 이름, setState는 데이터를 변경할 때 사용할 변수 이름이라고 생각하면 된다
// useState();
const [title, setTitle] = useState('Hello, React!!!');useState의 값으로 나는 "Hello, React!!!"라는 문자열을 담아봤다
State안에 들어간 문자열은 데이터가 되어 내가 사용하고 싶을 때 호출하고 사용할 수 있다
들어갈 수 있는 데이터는 Array, Object, bool, Number 등등 대부분 다 들어간다
function App() {
// useState();
const [title, setTitle] = useState('Hello, React!!!');
return (
<div className="App">
<h1>{title}</h1>
</div>
);
}앞서 JSX에서는 JS문법을 사용하기가 힘들기 때문에 호출하고 브라우저에 띄울 때
{} 중괄호를 이용한다고 했다
중괄호를 이용해 title를 h1태그에 넣어보면

Hello, React!!! h1태그로 잘 나온 것을 확인할 수 있다
console.log()를 통해 문자열이 데이터로 잘 들어와 있는지 확인도 해보자
// useState();
const [title, setTitle] = useState(console.log('Hello, React!!!'));
State안에 진짜 별에 별거 다 넣을 수 있나 보네ㅋ
이렇게 사용하는 건 좀 별로다
이렇게 State를 가지고 개발자에 따라 사용하는 상황이 전부 다르다 보니 State의 이해와 숙지를 거의 반강제적으로
해야 할 거 같다
카운트 1씩 증가하는 State 만들어 보기
let [count, setCount] = useState(0);count 숫자를 담을 state를 만들고
<button onClick={() => {
setCount(count + 1)
}}>이거누르면?</button>버튼도 하나 만들고 버튼 안에 onClick은 javascript와 유사한데
버튼을 클릭하면~ 저 안에 코드 실행시켜줘 라는 것
setCount(count +1)은 아까 state를 변경시키는 변수는 본래 이름이 아니라 setCount라고 지은 두 번째 변수를 사용해야 한다고 했다
그리고 () 괄호 안에 내가 변경할 데이터를 넣어주면 된다
정리하면 버튼을 클릭했을 때 setCount 변경할 거야 count 안에 + 1로 이거다
그리고 {} 중괄호를 이용해 확인
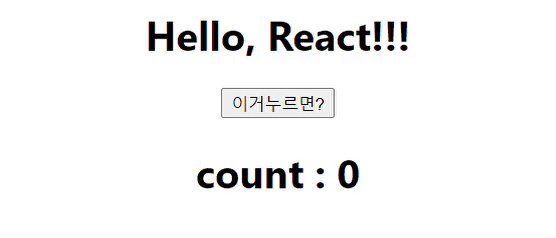
<div className="App">
<h1>{title}</h1>
{/* count 만들어 보기 */}
<button onClick={() => {
setCount(count + 1)
}}>이거누르면?</button>
<h1>count : {count}</h1>
</div>
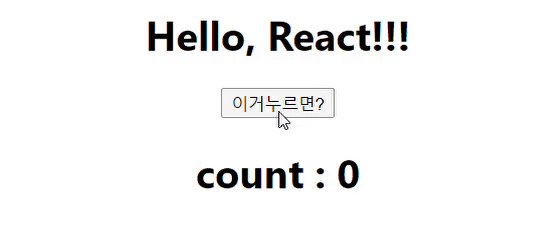
이거 말고 버튼을 가지고 스위치 개념으로 UI를 띄워주는 그런 것도 할 수 있고 State의 활용은 다양하다고 볼 수 있다
'javaScript' 카테고리의 다른 글
| [React] map()을 통한 반복적인 태그 줄이기 (0) | 2022.06.17 |
|---|---|
| [React] useEffect ?? (0) | 2022.06.15 |
| [React] .map() 사용 시 key값을 쓰는 이유 (0) | 2022.06.11 |
| [React] Component? (0) | 2022.06.09 |
| React ? (0) | 2022.06.08 |




