Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- react bits
- Threppa
- wescanner
- echarts
- html
- 다중map
- miniproject
- React-native
- css
- useForm
- 구조화된 데이터
- next.js
- 일본 우편번호 api
- React
- 팀프로젝트
- react-hook-form
- xcode26
- ios26
- JS
- mini
- api 35
- teamproject
- 이중map
- ToyProject
- Tanstack Query
- KBW
- project
- 문제
- javascript
Archives
- Today
- Total
블로그 이름을 입력해주세요
[React] .map() 사용 시 key값을 쓰는 이유 본문
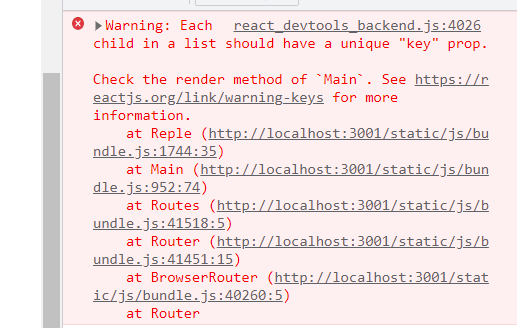
map()을 사용하다 보면 이러한 경고를 만나게 된다.

목록의 하위 항목에는 key가 있어야 한다???
결국 key가 있어야 한다는 것
Key??
1. Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕는다
2. key는 엘리먼트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야 한다
key는 list항목을 만들 때 들어가야 하는 문자열 속성이다
어떠한 항목을 추가, 변경, 삭제 할 때 식별을 위한 것이다
map()을 사용할 때 key를 사용하는 이유
ul나 list형식을 만들었을 때 react는 list 모든 항목을 재변경하게 된다 이는 굉장히 비효율적이어서
내가 원하는 항목에 key를 식별하여 변경시키는 것이다

'javaScript' 카테고리의 다른 글
| [React] useEffect ?? (0) | 2022.06.15 |
|---|---|
| [React] React State? (0) | 2022.06.12 |
| [React] Component? (0) | 2022.06.09 |
| React ? (0) | 2022.06.08 |
| [JS] createElement(), appedChild(), innerHTML() (0) | 2022.06.01 |




