Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- react-hook-form
- teamproject
- Tanstack Query
- 구조화된 데이터
- 문제
- next.js
- xcode26
- 팀프로젝트
- project
- api 35
- react bits
- javascript
- KBW
- html
- miniproject
- 일본 우편번호 api
- React-native
- Threppa
- 다중map
- echarts
- wescanner
- React
- ToyProject
- css
- mini
- 이중map
- ios26
- useForm
- JS
Archives
- Today
- Total
블로그 이름을 입력해주세요
[React] react 구조분해 할당? 본문
연습도 할 겸 react 파일 하나 만들고 시작한다
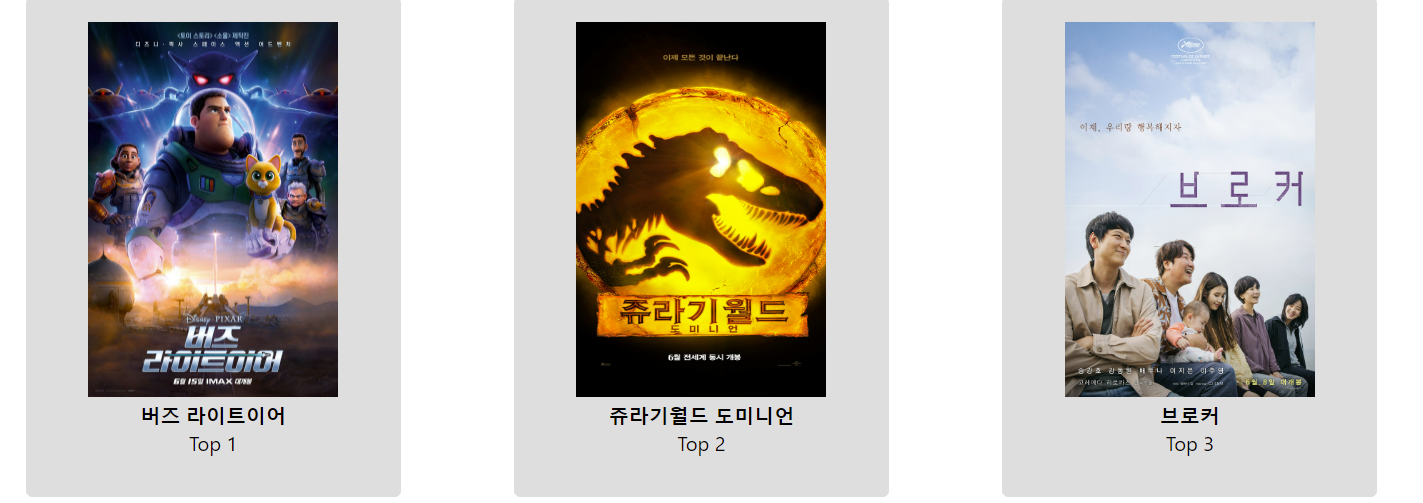
card형식의 컴포넌트 하나 만들어서 더미 데이터 하나 뚝딱 만들고 내가 했던 대로 한다면 이렇게
function App() {
let [movie, setMovie] = useState(cardData)
return (
<div className="App">
<div className='card-list'>
{
movie.map((elm, index) => {
return (
<div className='card'>
<img src={`/images/cardimage0${movie[index].movieImage}.jpg`} alt="nono" className='card-image' />
<h4>{movie[index].movieTitle}</h4>
<p>{movie[index].movieRanking}</p>
</div>
)
})
}
</div>
</div>
);
}cardData.js
let cardData = [
{
movieId: 1,
movieImage: 1,
movieTitle: "버즈 라이트이어",
movieRanking: "Top 1"
},
{
movieId: 2,
movieImage: 2,
movieTitle: "쥬라기월드 도미니언",
movieRanking: "Top 2"
},
{
movieId: 3,
movieImage: 3,
movieTitle: "범죄도시2",
movieRanking: "Top 3"
}
]
map()함수 써서 파라미터를 index로 하면 순차적으로 index가 찍히면서 잘 나오겠지만
이게 썩 좋은 방법은 아니라고 그래서 다른 방법이 이걸 구조 분해 할당하면 된다고 한다
구조 분해 할당 후
function App() {
let [movie, setMovie] = useState(cardData)
return (
<div className="App">
<div className='card-list'>
{
movie.map((movie) => {
return (
<Card
movieTitle={movie.movieTitle}
movieImage={movie.movieImage}
movieRanking={movie.movieRanking}>
</Card>
)
})
}
</div>
</div>
);
}const Card = (props) => {
const { movieTitle, movieImage, movieRanking } = props;
return (
<div className='card'>
<img src={`/images/cardimage0${movieImage}.jpg`} alt="nono" className='card-image' />
<h4>{movieTitle}</h4>
<p>{movieRanking}</p>
</div>
)
}
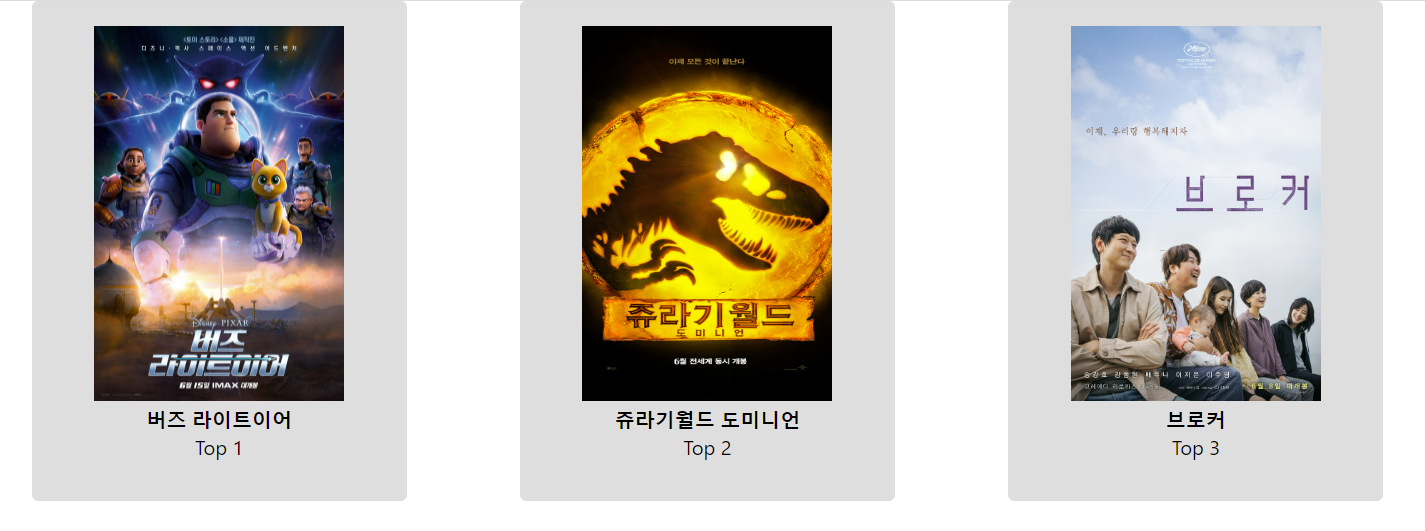
똑같이 잘나온다 처음에 함수에 인자를 받아 구조 분해하는 게 헷갈려 에러 난사로 삽질 좀 하고
검색해보니 함수안에서 변수를 만들어 props를 받아와 구조 분해 할당하는 방식이 있어 한 개씩 적용해보니
잘 나온다
컴포넌트를 따로 빼서 관리하니 아주 깔끔하고 보기 좋다
'javaScript' 카테고리의 다른 글
| [React] Component화 활용하기 (0) | 2022.06.26 |
|---|---|
| [React] monster 컴포넌트 연습! (0) | 2022.06.21 |
| [React] map()을 통한 반복적인 태그 줄이기 (0) | 2022.06.17 |
| [React] useEffect ?? (0) | 2022.06.15 |
| [React] React State? (0) | 2022.06.12 |




