Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 구조화된 데이터
- 일본 우편번호 api
- teamproject
- xcode26
- 이중map
- react bits
- next.js
- 문제
- html
- react-hook-form
- 팀프로젝트
- wescanner
- echarts
- miniproject
- Threppa
- css
- React
- React-native
- javascript
- ToyProject
- ios26
- JS
- api 35
- mini
- Tanstack Query
- KBW
- project
- 다중map
- useForm
Archives
- Today
- Total
블로그 이름을 입력해주세요
[CSS] margin으로 가운데 정렬 본문
간단하게 가운데 정렬을 쉽게 할 수 있는 방법이 있습니다
바로 예를 들어 보자면
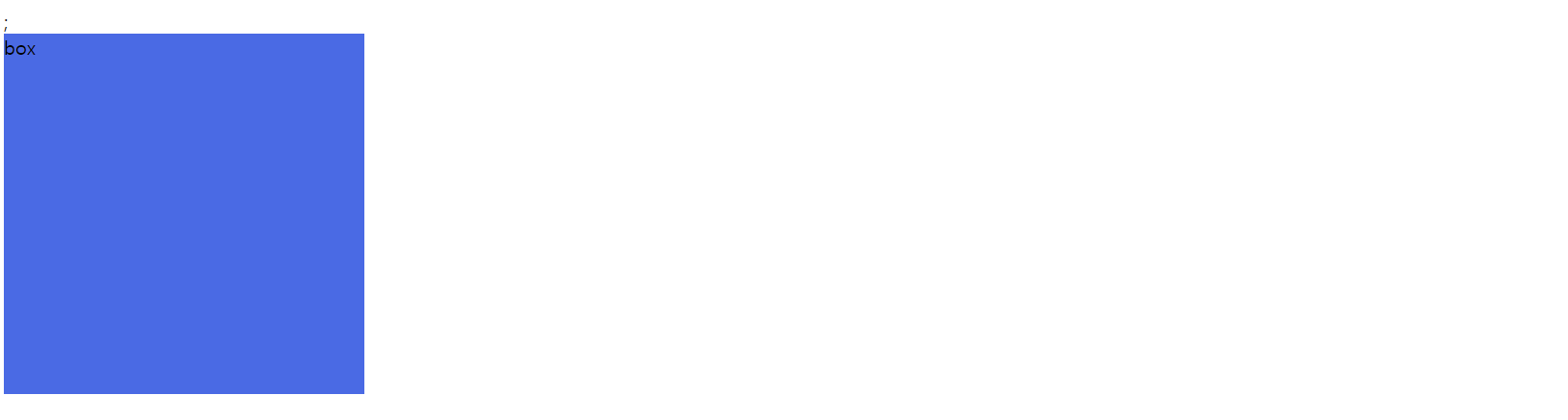
아래 box를 만들었습니다
<body>
<div class="box">box</div>
</body>.box {
width: 300px;
height: 300px;
background-color: royalblue;
}
왼쪽 상단에 box가 위치해 있습니다 여기서 margin을 통해 간단하게
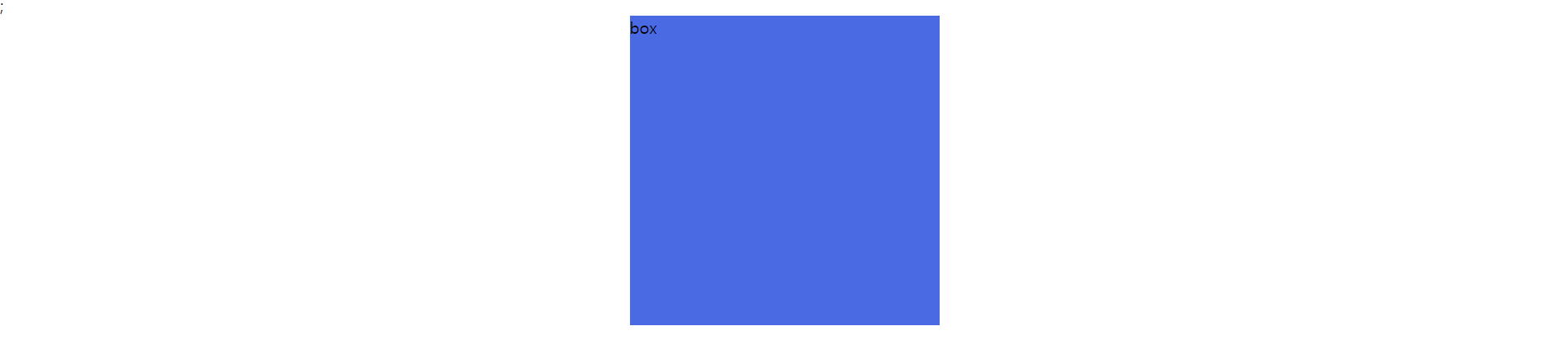
body요소의 흐름에 따라 가운데 정렬을 할 수가 있습니다
margin: 0px auto;.box {
width: 300px;
height: 300px;
background-color: royalblue;
margin: 0px auto;
}
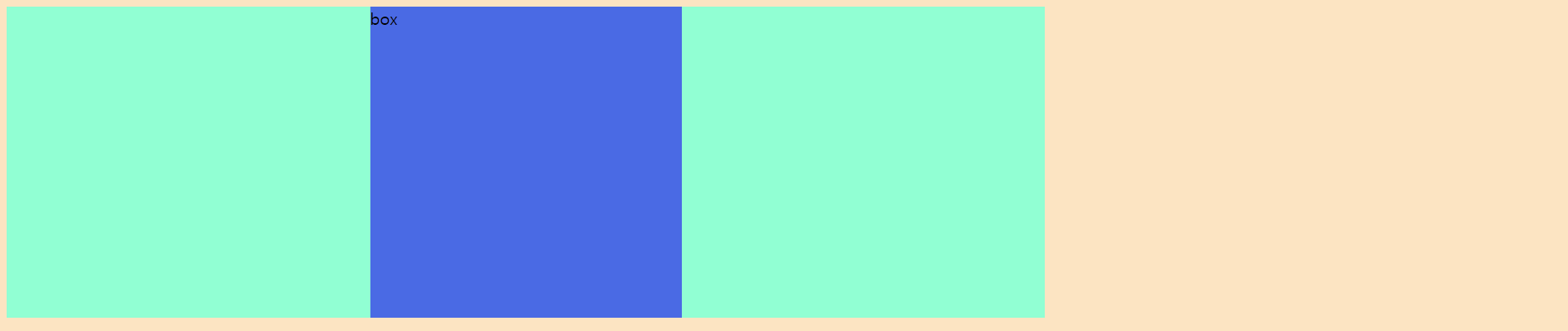
body가 상위요소가 아닌 부모 요소를 하나 만들어 가로(width)를 설정해주고 만들어 보겠습니다
<body>
<div class="box-pack">
<div class="box">box</div>
</div>
</body>body {
background-color: bisque;
}
.box-pack {
width: 1000px;
background-color: aquamarine;
}
.box {
width: 300px;
height: 300px;
background-color: royalblue;
margin: 0px auto;
}
이렇게 되면 부모요소인 box-pack의 1000px만큼의 영역에서 margin을 자동으로 정렬하여 가운데 배치합니다
'CSS' 카테고리의 다른 글
| [CSS] sass를 사용하는 이유! 네스팅 문법 (0) | 2022.07.27 |
|---|---|
| [CSS, HTML] display(디스플레이) inline, inline-block, block (0) | 2022.05.24 |
| [CSS] position(포지션) relative, absolute, fixed (0) | 2022.05.24 |
| [CSS] transition을 이용한 검색 창 꾸미기 (0) | 2022.02.07 |
| [CSS] position-sticky(스티키)! (0) | 2022.02.03 |




