Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- teamproject
- JS
- React
- 다중map
- next.js
- xcode26
- miniproject
- css
- javascript
- Threppa
- 이중map
- React-native
- KBW
- api 35
- useForm
- Tanstack Query
- mini
- 팀프로젝트
- 일본 우편번호 api
- ToyProject
- react bits
- html
- wescanner
- 구조화된 데이터
- react-hook-form
- project
- ios26
- echarts
- 문제
Archives
- Today
- Total
블로그 이름을 입력해주세요
[CSS, HTML] display(디스플레이) inline, inline-block, block 본문
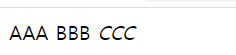
inline
줄 바꿈 없이 나란히 배치되는 속성을 의미합니다
대표적인 <span>, <a>, <em> 태그가 있습니다

<body>
<span>AAA</span>
<a>BBB</a>
<em>CCC</em>
</body>
inline-block
inline-block으로 지정된 요소들은 기본적으로 inline의 속성을 가지지만 가로와 세로를 block처럼 지정해 줄 수 있습니다

span {
display: inline-block;
width: 200px;
height: 200px;
background-color: rgb(118, 83, 29);
}
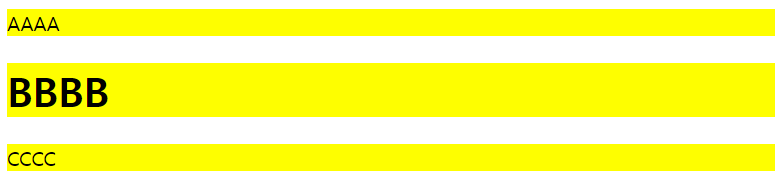
block
전후의 줄 바꿈이 있고 다른 엘리먼트를 밀어내고 한 줄을 차지합니다
대표적으로 <div>, <h1>, <p>가 있습니다
div, h1, p{
background-color: yellow;
}<body>
<div>AAAA</div>
<h1>BBBB</h1>
<p>CCCC</p>
</body>
'CSS' 카테고리의 다른 글
| [CSS] sass를 사용하는 이유! 네스팅 문법 (0) | 2022.07.27 |
|---|---|
| [CSS] margin으로 가운데 정렬 (0) | 2022.05.24 |
| [CSS] position(포지션) relative, absolute, fixed (0) | 2022.05.24 |
| [CSS] transition을 이용한 검색 창 꾸미기 (0) | 2022.02.07 |
| [CSS] position-sticky(스티키)! (0) | 2022.02.03 |




