Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- javascript
- wescanner
- KBW
- React
- 구조화된 데이터
- Tanstack Query
- 팀프로젝트
- miniproject
- 문제
- JS
- react bits
- ToyProject
- xcode26
- css
- react-hook-form
- project
- 일본 우편번호 api
- React-native
- echarts
- useForm
- teamproject
- 다중map
- ios26
- mini
- next.js
- Threppa
- api 35
- html
- 이중map
Archives
- Today
- Total
블로그 이름을 입력해주세요
[CSS] 배경(backgroundimage)에 검은색 틴트 주기 본문
웹 사이트를 만들다 보면 화면의 전체가 이미지를 덮고 있고
그 안에 텍스트를 넣고 싶을 때가 많이 있다 하지만
그렇게 하면 배경의 이미지가 너무 쨍해? 텍스트가 잘 안 보일 경우가 있기 때문에
배경 이미지에 검은색 블라인드 처리를 하여
텍스트가 강조되게 할 수 있는 방법을 알아보자
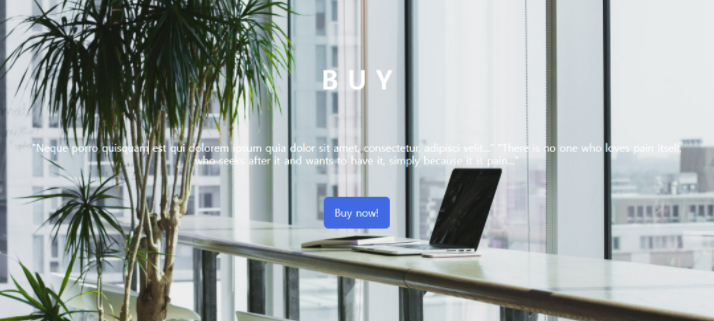
블라인드(틴트)를 주기 전
텍스트가 배경 이미지의 밝음 때문에 잘 보이지 않는다.
코드
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)),
url(../background1.jpg);css에 linear-gradient를 줘보자!
블라인드(틴트) 후
이렇게 텍스트는 잘 보이고 뒤에 배경 이미지는 어두워 진 것을 확인 할 수 있다
끝
출처 - 코딩애플
'CSS' 카테고리의 다른 글
| [CSS] flex-box(플렉스)로 쉽게 정렬하기 (0) | 2022.01.26 |
|---|---|
| [CSS] mediaquery 반응형 레이아웃 (0) | 2022.01.25 |
| [CSS] pseudo-class hover(호버), focus(포커스), active(액티브) (0) | 2022.01.23 |
| [CSS] link로 관리하기 수월하게 하기 (0) | 2022.01.23 |
| [CSS] a tag(태그) style(스타일) 효과 없애기 (0) | 2022.01.23 |




