| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 다음은 메인페이지
- React-native
- 일본 우편번호 api
- project
- wecode
- 팀프로젝트
- html
- Tanstack Query
- useForm
- 리액트네이티브
- toy project
- TIL
- ToyProject
- miniproject
- wescanner
- JS
- useEffect
- react-hook-form
- React
- javascript
- mini
- 구조분해할당
- css
- 문제
- 처음부터 배포까지
- next.js
- 다중map
- Threppa
- teamproject
- 이중map
- Today
- Total
블로그 이름을 입력해주세요
[React / javascript] React 시작하기 본문
React 시작하기 전 필수로 설치해야 할 요소들이 있습니다.
아니면 React를 무겁게 배우기는 싫다 그냥 가볍게 React가 어떤 건지 알고만 싶다 하시면
Create a New Pen
...
codepen.io
React (forked) - StackBlitz
stackblitz.com
사용하여 간단하게 react 사용환경을 경험하실 수 있습니다
저는 VScode를 기준으로 설명해 드리겠습니다
주의) Node.js의 최신버전이 설치되어 있어야 합니다!
각 운영체제의 맞는 터미널 환경을 확인해 주세요!

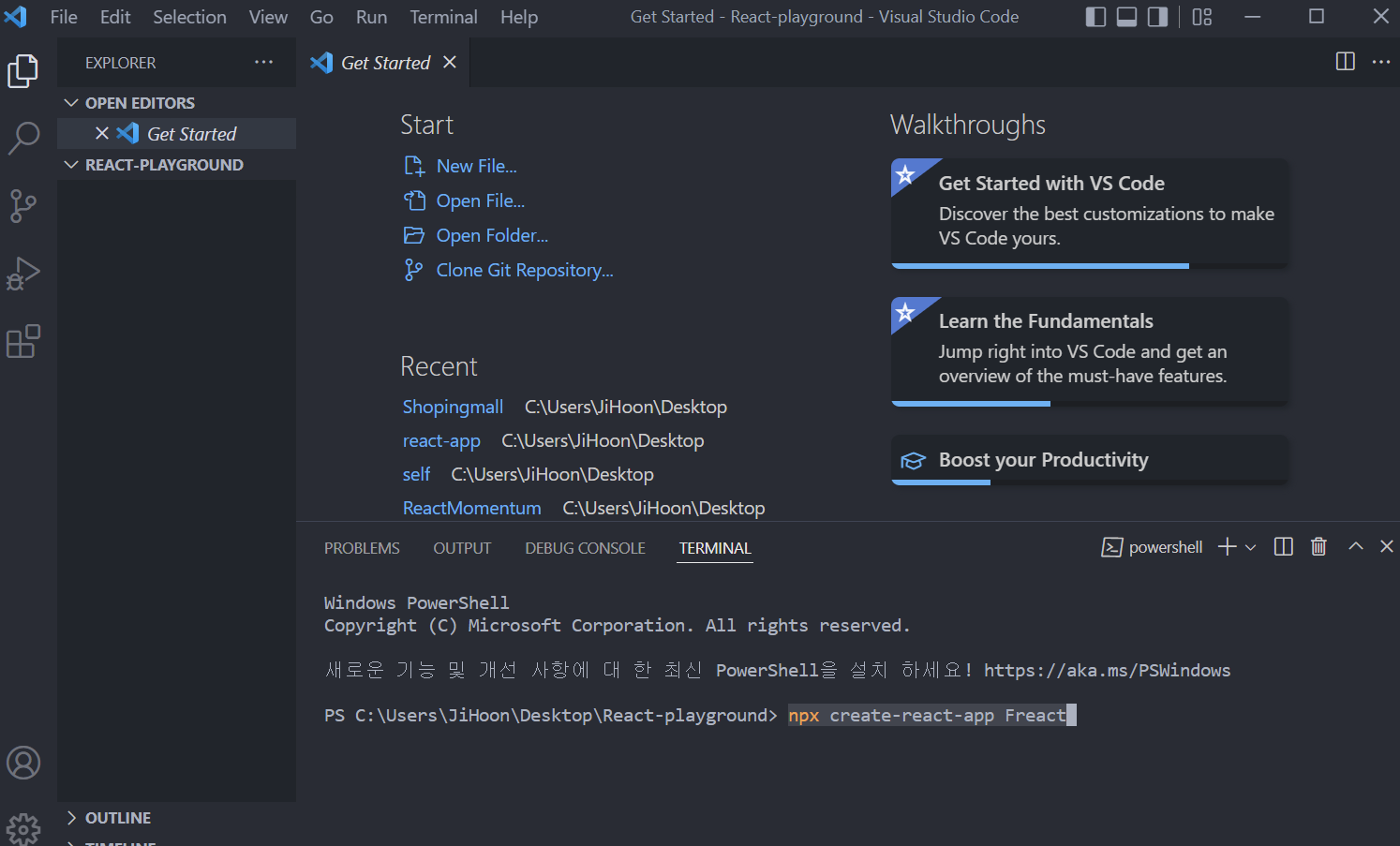
저는 바탕화면에 React-playground라는 폴더를 새로 생성하여 불러왔습니다
순수하게 html, css, js로만 작성할때는 파일을 바로 만들면 간단하게 사용할 수 있었지만
React는 JS를 도와주는 프레임워크이기 때문에 별도의 설치 과정을 거쳐야 React 사용 환경을 사용할 수 있습니다
이제 터미널을 키고 아래와 같은 명령어를 입력해 봅니다
npx create-react-app Freact

저는 window powershell터미널을 실행하였지만
간혹 powershell 환경이 안될때가 있다고 합니다
맥은 리눅스 환경인 터미널을 그냥 키시면 될 겁니다
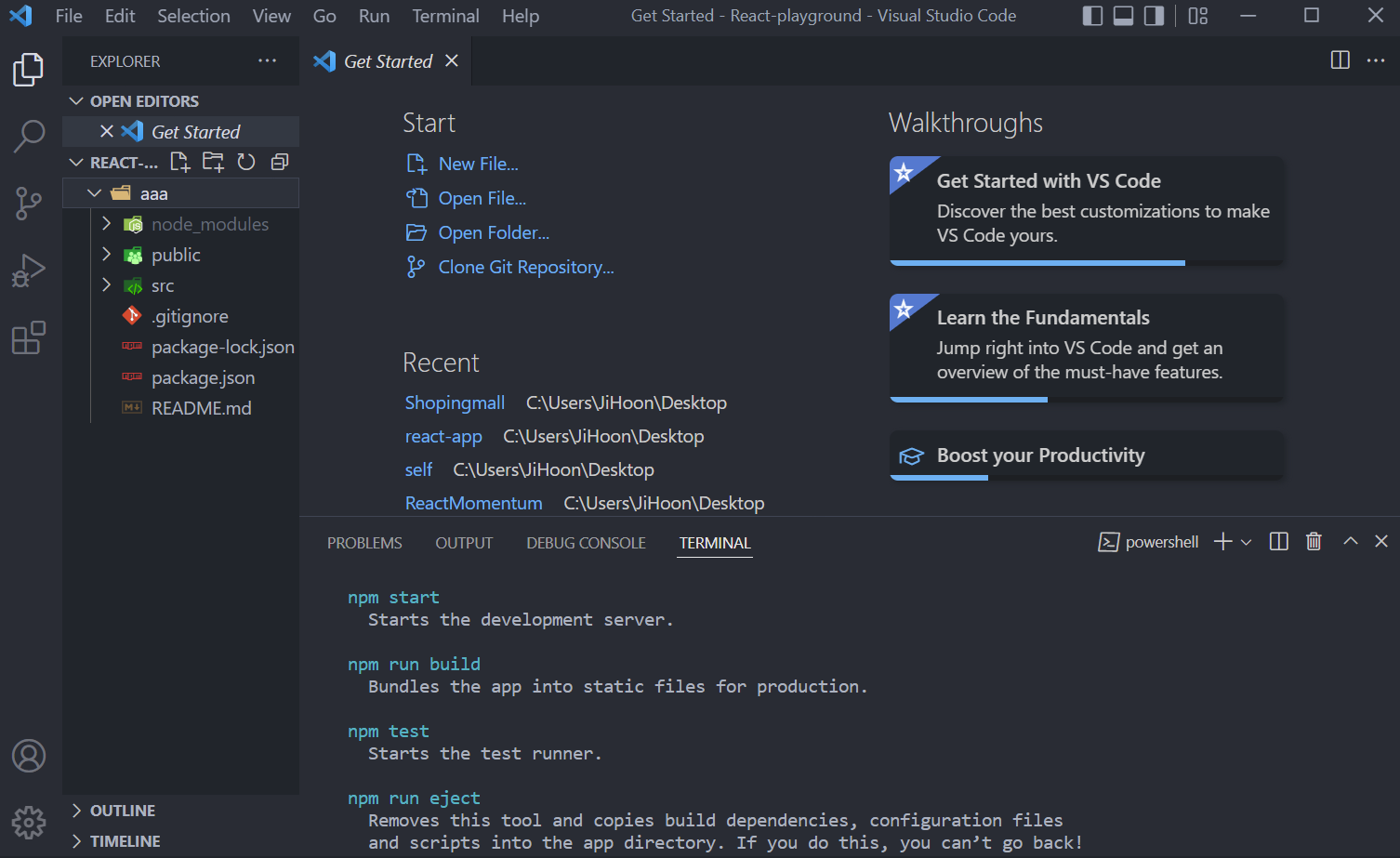
저는 이름을 aaa라고 지었습니다 저기에 들어가는 이름은 아무거나 영문으로 지으시면 됩니다
node.js 꼭 확인해 주십쇼
Enter키를 눌러보겠습니다

aaa라는 폴더가 생성되고 그 안에 여러 가지 알 수 없는 파일들이 생성되었습니다
그리고 그 이후에 사용할 수 있는 명령어들을 터미널을 통해 알려주고 있습니다
이제 react를 사용할 준비가 되었습니다
'javaScript' 카테고리의 다른 글
| [JS] javascript 자바스크립트 버튼 클릭 시 페이지 이동 (0) | 2022.05.30 |
|---|---|
| [JS] 배열(array)의 요소 조작 문제 풀어보기 (0) | 2022.05.28 |
| [JS / javascript] scroll X, Y 값 구해보기 (0) | 2022.05.03 |
| [JS / javascript] if문 조건식 한번에 여러개 비교하기 (2) | 2022.04.30 |
| [JS / javascript] addEventListener에 사용할 수 있는 문법 (0) | 2022.04.06 |




