Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 다음은 메인페이지
- echarts
- wecode
- ToyProject
- 팀프로젝트
- css
- 구조화된 데이터
- html
- toy project
- useEffect
- 문제
- 다중map
- mini
- 구조분해할당
- project
- teamproject
- react-hook-form
- wescanner
- next.js
- miniproject
- javascript
- React
- JS
- useForm
- 일본 우편번호 api
- Tanstack Query
- Threppa
- 이중map
- TIL
- 처음부터 배포까지
Archives
- Today
- Total
블로그 이름을 입력해주세요
[JS / javascript] scroll X, Y 값 구해보기 본문
<script>
window.addEventListener('scroll', function() {
console.log("스크롤이벤트 확인")
});
</script>필요한 학습 문법이 있습니다
addeventlistener
알고 계시면 scroll값을 편하게 구할 수 있습니다
이것을 통해 간단하게 스크롤 이동을 할 수 있습니다
예시를 통해 봅시다

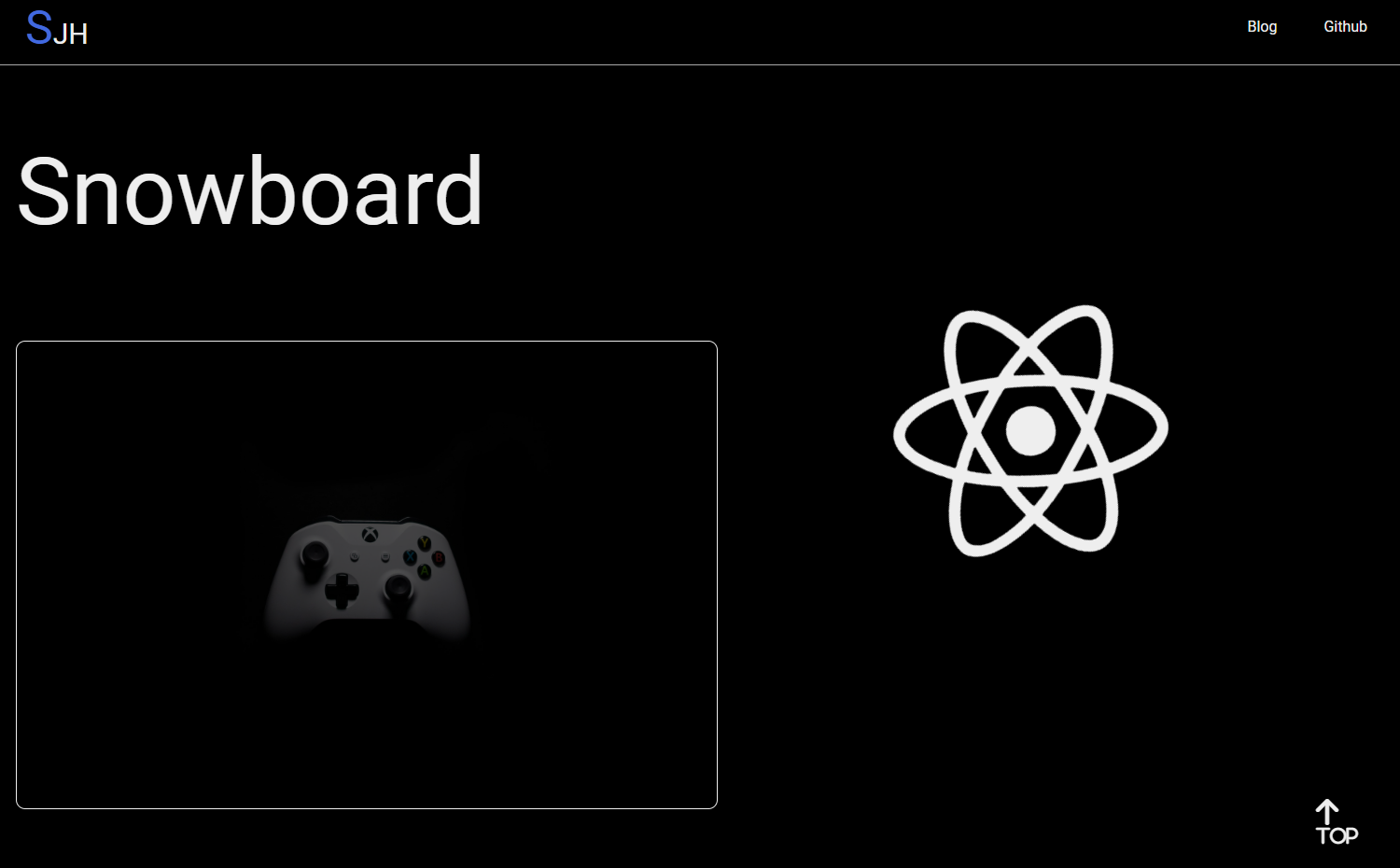
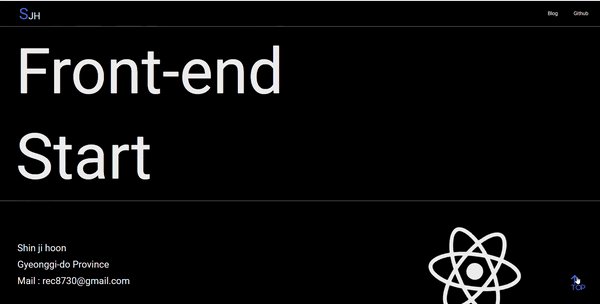
제가 간단하게 만든 자기소개 페이지입니다 지금 보이는 화면은 페이지의 하단이고
우측 하단에 보이는 TOP 이라는 버튼을 누르면 페이지의 제일 상단으로 이동하고 싶습니다
순서를 정리해 보자면
1. 화면의 스크롤 Y 값을 구한다
2. 버튼을 누르면 구한 스크롤 Y 값으로 페이지가 이동한다
3. 부드럽게 이동시켜 본다
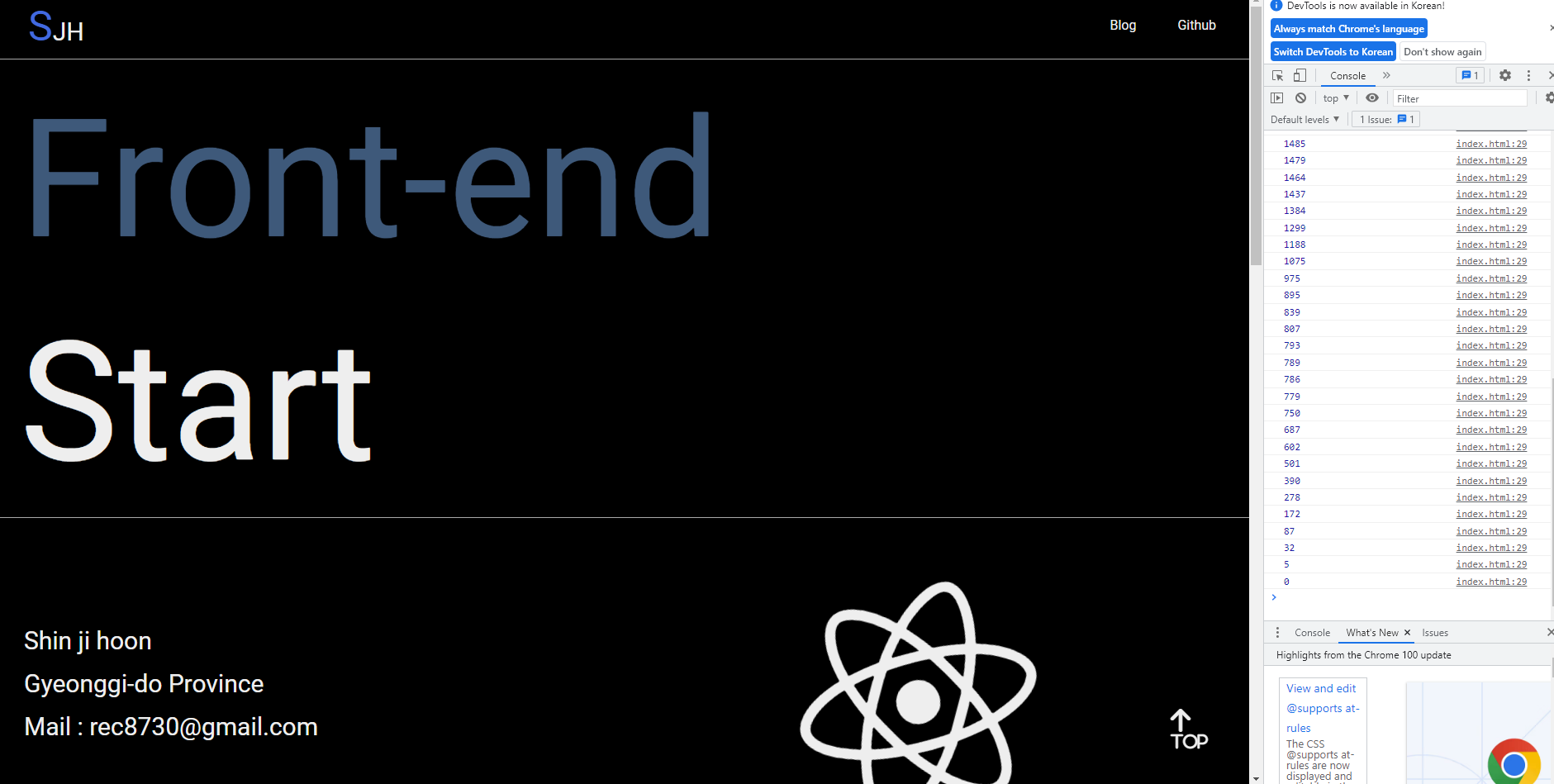
1. 스크롤 값 구하기
window.addEventListener('scroll', function() {
console.log(window.scrollY);
});
console창으로 확인 했을때 페이지 제일 상단 부분은 scrollY값이 0 입니다
실제로 스크롤을 움직일 때마다 좌표값이 콘솔 창에 출력되는 것을 확인할 수 있습니다
그럼 버튼을 눌렀을 때 scrollY의 값인 0 으로 이동시켜줘~ 라고 하면 끝입니다
2. 버튼을 누르면 scrollY 값으로 이동시키기
<script>
window.addEventListener('scroll', function() {
console.log(scrollY);
});
document.querySelector('.scroll-top').addEventListener('click', function () {
window.scrollTo({
top: 0,
left: 0,
behavior: "smooth"
})
});
</script>scrollTo()는 강제로 스크롤 위치를 이동시킬 수 있습니다
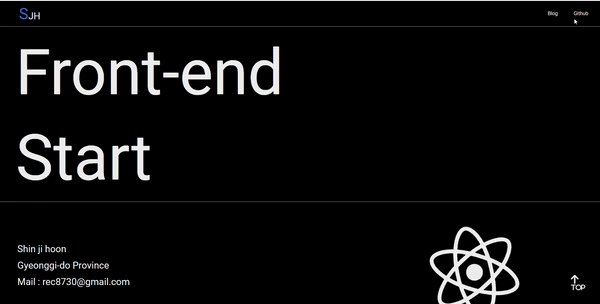
저는 제 자기소개 페이지를 이렇게 구현해 보았습니다
.scroll-top이라는 버튼을 클릭 시 scrollTo 해줘~
top 은 Y = 0
left 는 X = 0
behavior : "smooth" 부드럽게 이동시켜줘
결과)

scroll과 관련된 event는 찾아보시면 몇 가지 있습니다
https://developer.mozilla.org/ko/docs/Web/API/Document/scroll_event MDN
'javaScript' 카테고리의 다른 글
| [JS] 배열(array)의 요소 조작 문제 풀어보기 (0) | 2022.05.28 |
|---|---|
| [React / javascript] React 시작하기 (0) | 2022.05.21 |
| [JS / javascript] if문 조건식 한번에 여러개 비교하기 (2) | 2022.04.30 |
| [JS / javascript] addEventListener에 사용할 수 있는 문법 (0) | 2022.04.06 |
| [JS / javascript] javascript CRUD란 무엇인가? (0) | 2022.03.12 |





