| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- teamproject
- TIL
- miniproject
- Threppa
- 구조분해할당
- mini
- Tanstack Query
- 다중map
- ToyProject
- 리액트네이티브
- 처음부터 배포까지
- 다음은 메인페이지
- useEffect
- react-hook-form
- wescanner
- css
- React
- React-native
- 팀프로젝트
- project
- 이중map
- 일본 우편번호 api
- html
- 문제
- wecode
- toy project
- useForm
- JS
- next.js
- javascript
- Today
- Total
블로그 이름을 입력해주세요
[miniProject] google Momentum 만들기_01(React) 본문
노마드코x님이 했던 클론 코딩 아님
구글 검색하다 블로그에 실시간 데이터를 가져오는 글이 있는데 보고 응용했는데 알고 보니
노마드코x님이 했던 클론 코딩에서 가져온 방법 중 하나였네요
시계 데이터 하나 빼고 혼자 처음부터 구현했다는 걸 알고 계시면 될 거 같습니다
많이 부족합니다
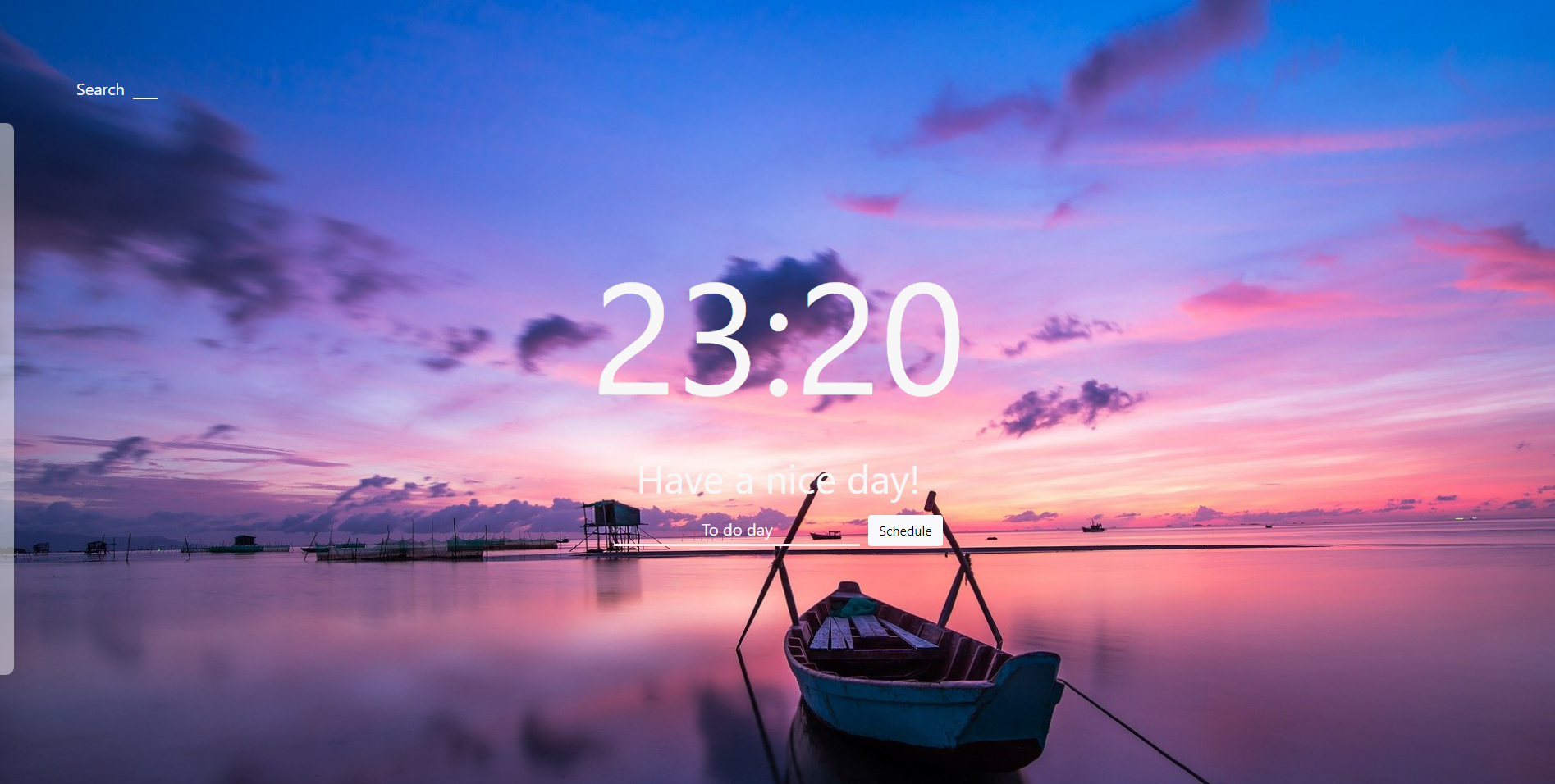
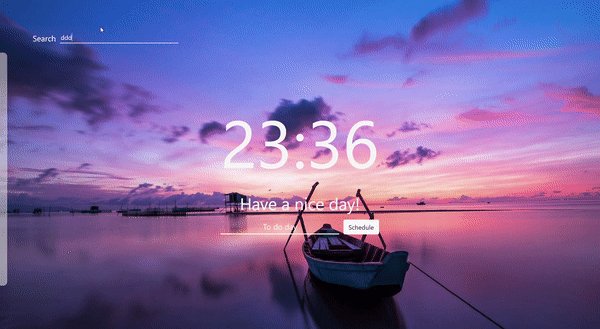
먼저 완성된 모습 보시고 가시죠

포트폴리오에는 사용한 기술 이런 거 적더라고요 그래서 저도 한번 적어봅니다ㅋㅋ!
사용 스택
HTML
CSS (Sass)
JS
React
React 프레임워크로 처음 만들어본 간단한 프로젝트입니다
먼저 react

뭔가 엄청 많이 깔려 있네요
나중에 블로그를 통해 react에 대해서 하나씩 배운 걸 공유하겠지만 저는 처음 써보는 거라
App.js에 모든 걸 넣었습니다
원래는 react는 이렇게 쓰면 안 되는 걸로 알고 있어요
리액트는 필요한 라이브러리를 import 해줘야 합니다
무슨 말이냐면 JS에서는 cdn으로 코드 몇 줄 복붙 하면 설치를 했죠 ex(부트스트랩, 폰트어썸)
아는 게 이거밖에 없네요
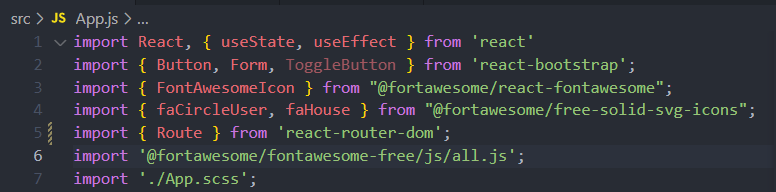
하지만 리액트는 이런 식으로
import React, { useState, useEffect } from 'react'
import { Button, Form, ToggleButton } from 'react-bootstrap';
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { faCircleUser, faHouse } from "@fortawesome/free-solid-svg-icons";
import { Route } from 'react-router-dom';
import '@fortawesome/fontawesome-free/js/all.js';
import './App.scss';제일 뒷단에 import를 해줘야 합니다 app.js에
import {} from @fortawesom/react-fontawesome;그리고 터미널을 켜고 설치도 해줘야 합니다 그래야 사용할 수 있어요
자세한 건 하나하나씩 블로그 하겠습니다!

어이고 부트스트랩에 ToggleButton은 사용 안 했군요 만들어놓고 제가 지웠나 봅니다
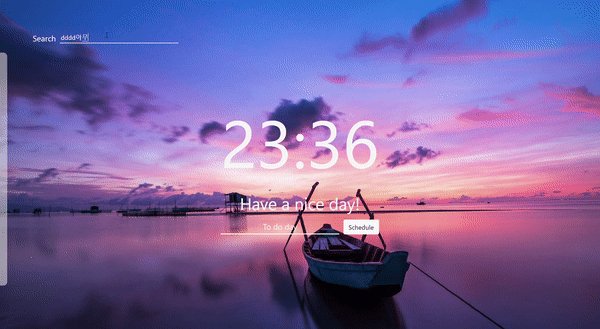
검색 창(Search)



<App.js>
app.js도 일종의 컴포넌트 아닌가?
<div className="App">
{/* 왼쪽 상단에 navbar 검색창 만들기 */}
<div className="nav">
<span>Search</span>
<form action='https://www.google.com/search' method='GET'>
<input name='q' type='text' className='nav-input'></input>
{/* <i className="fa-solid fa-magnifying-glass search"</i> */} // 이 줄은 주석입니다
</form>
</div>
</div >Scss (CSS)
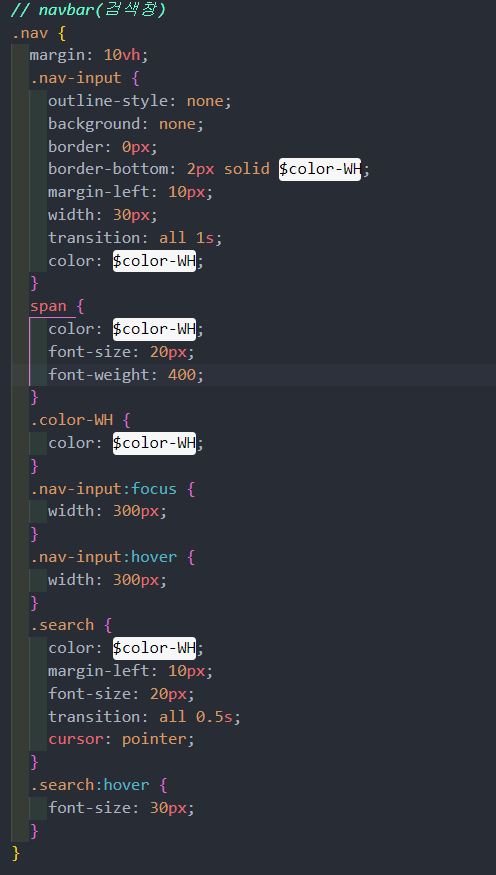
// navbar(검색창)
.nav {
margin: 10vh;
.nav-input {
outline-style: none;
background: none;
border: 0px;
border-bottom: 2px solid $color-WH;
margin-left: 10px;
width: 30px;
transition: all 1s;
color: $color-WH;
}
span {
color: $color-WH;
font-size: 20px;
font-weight: 400;
}
.color-WH {
color: $color-WH;
}
.nav-input:focus {
width: 300px;
}
.nav-input:hover {
width: 300px;
}
.search {
color: $color-WH;
margin-left: 10px;
font-size: 20px;
transition: all 0.5s;
cursor: pointer;
}
.search:hover {
font-size: 30px;
}
}Scss 문법의 장점 중 하나는 변수나 함수처럼 상자 안에 내가 원하는 스타일을 담아 사용이 가능하다는 것!

생각보다 검색창은 구현은 꽤나 간단했다 검색 기능을 만드는 게
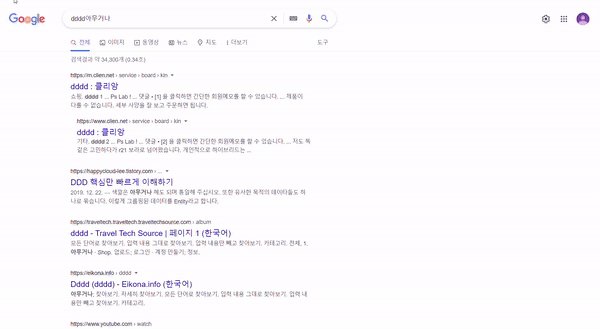
input의 값을 바로 action을 통해 구글 검색창으로 넘겨주는 것이다
여기서 input의 name="q" 로 지정해준 이유는
우리가 구글 검색창에서 무엇인가를 검색하면
url을 "https://www.google.com/search?q="
이런 식으로 불러오기 때문에 q로 이름을 붙여주고 바로 검색 값을 구글 검색으로 넘겨주는 것!
'miniProject' 카테고리의 다른 글
| 인스타그램 클론코딩 로그인 페이지 (0) | 2022.06.04 |
|---|---|
| [miniProject] google Momentum 만들기_02(React) (0) | 2022.04.14 |
| [miniproject] javascript로 blog 만들어보기 3(마무리) (0) | 2022.03.14 |
| [miniproject] javascript로 blog 만들어보기 2 (0) | 2022.03.07 |
| [miniproject] blog 만들어보기 JS / React (0) | 2022.03.04 |




