Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- teamproject
- html
- 구조분해할당
- 일본 우편번호 api
- next.js
- wescanner
- ToyProject
- useForm
- 이중map
- React
- toy project
- 다중map
- Tanstack Query
- wecode
- 팀프로젝트
- project
- 구조화된 데이터
- echarts
- react-hook-form
- JS
- TIL
- 문제
- miniproject
- 다음은 메인페이지
- useEffect
- mini
- 처음부터 배포까지
- Threppa
- css
- javascript
Archives
- Today
- Total
블로그 이름을 입력해주세요
[JS / javascript] javascript로 animate 애니메이션 주는법 ! 본문
잘 사용하는 방법은 아니지만 알아두면 간단하게 애니메이션을 줄 수 있기에
봐봄
animate 명령어를 사용하면 됨
<body>
<h1 id="헬로">hello JS!!</h1>
<script>
$('#헬로').click(function() {
$('#헬로').animate({marginTop:'100px'},1000);
});
</script>
</body>간단하기에 설명할 게 없지만
1. 제이쿼리 이벤트리스너 #헬로에 발생
2. animate 사용 marginTop 100px 뒤에 1000은 1s 1초라는 얘기
주의
JS는 -(대쉬)로 표현할 수 없기에 camelCase 사용 권장
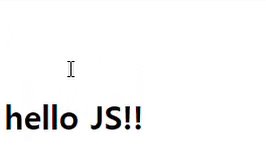
결과

'javaScript' 카테고리의 다른 글
| [JS / javascript] addEventListener에 사용할 수 있는 문법 (0) | 2022.04.06 |
|---|---|
| [JS / javascript] javascript CRUD란 무엇인가? (0) | 2022.03.12 |
| [JS / javascript] javascript array(어레이) 배열 (0) | 2022.02.22 |
| [JS / javascript] togle menu 토글 메뉴의 종류 / navbar의 활용 (0) | 2022.02.15 |
| [JS/javascript] addEventListener 애드이벤트리스너 ! (0) | 2022.02.14 |




