| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 팀프로젝트
- react bits
- React-native
- miniproject
- javascript
- Threppa
- teamproject
- html
- ios26
- api 35
- mini
- Tanstack Query
- wescanner
- React
- 구조화된 데이터
- JS
- 문제
- useForm
- 일본 우편번호 api
- project
- css
- 이중map
- xcode26
- react-hook-form
- 다중map
- echarts
- ToyProject
- KBW
- next.js
- Today
- Total
블로그 이름을 입력해주세요
javascript / Jquery 일본 우편번호 api 사용해보기 본문
일본에서는 우리나라처럼 주소를 도로명처럼 작성하는 게 아닌 우편번호를 통해 주소를 입력한다고 합니다
그렇게 숫자정도를 가지고 일본 주소를 찾을 수 있습니다 바로 사용하기 전 블록단위로 기능을 만든 후 제가 필요한 곳에 가져다 쓰려고 합니다
먼저 일본 우편번호를 찾을 수 있는 api의 참고 사이트 입니다 여기서 api를 가져오시면 됩니다
郵便番号-住所検索API
郵便番号-住所対応表は、日本郵便サイトで配布されているKEN_ALL.CSVのデータを解析して生成しています。毎月の1日の深夜に対応表を生成しなおしますので、比較的新しいデータで検索が可能
zipaddress.net
번역에 어려움이 있지만 코드만 보고 어느정도 ajax를 통해 호출해 올 수 있다는 것을 알 수 있기에 사용 방법은 크게 어렵지 않은 거 같습니다
Script
const japanAddressApi = () => {
$.get("https://api.zipaddress.net/?zipcode=453-0809")
.done((address) => {
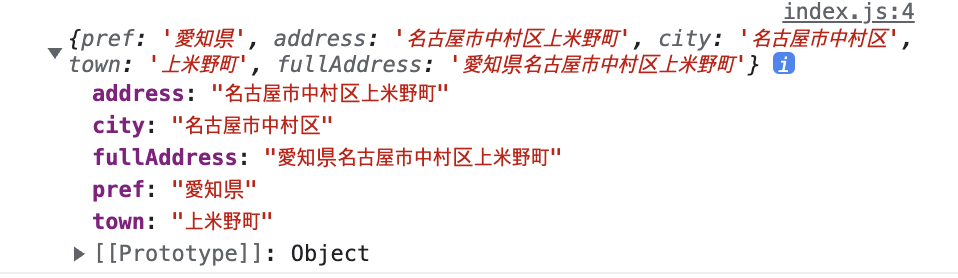
console.log(address.data);
})
.fail((error) => {
console.log(error);
});
};
japanAddressApi();Ajax를 get 할때 조금 더 함축해서 사용할 수 있는 get 문법을 사용하여 api 참고 사이트에서 시키는 대로 가져와 봤습니다
사이트에서는 code 200의 정상적인 출력 메시지와 우편번호에 해당하는 도시 데이터를 보여준다고 나와 있습니다

콘솔을 통해 데이터가 잘 들어온것을 확인할 수 있습니다
이를 통해 알 수 있는 사실은 쿼리뒤에 따라오는 zipcode=453-0809 여기를 변경해 주게 되면 우편번호가 변경되어 도시의 데이터가 다르게 표시될 거 같습니다.

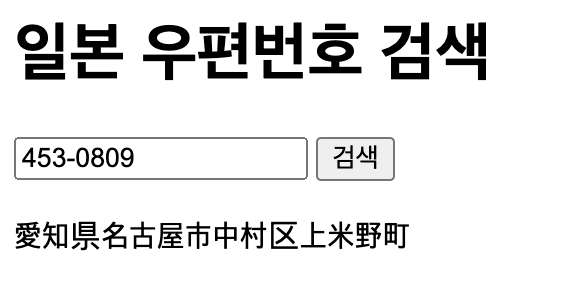
이러한 형태의 모습을 만들어 보려 합니다 우편번호를 입력하고 검색 버튼을 클릭하면 밑에 해당하는 도시의 전체가 나오도록 합니다
HTML
<body>
<header>
<h1>일본 우편번호 검색</h1>
<div class="search-bar">
<input class="search" type="text" />
<button class="search-btn">검색</button>
</div>
</header>
<aside>
<p>주소가 나올 텍스트</p>
</aside>
</body>
Script
const japanAddressApi = () => {
let searchValue; // 우편번호가 들어갈 변수 선언
$.get(`https://api.zipaddress.net/?zipcode=${searchValue}`)
.done((address) => {
console.log(address.data);
})
.fail((error) => {
console.log(error);
});
};
japanAddressApi();
이제 input에 들어갈 value를 변수로 만들어 담고 버튼을 클릭했을때 우편번호로 넣어둔 변수와 같이 get 호출을 하면 됩니다
Script
$(".search").on("input", () => {
searchValue = $(".search").val();
console.log(searchValue); // input value가 잘들어오는지 확인
});버튼을 클릭 했을 때 주소지 출력
$(".search-btn").on("click", () => {
$.get(`https://api.zipaddress.net/?zipcode=${searchValue}`)
.done((address) => {
console.log(address);
const addressTemplate = `
<p class="address-text">${address.data.fullAddress}</p>
`;
$(".address").append(addressTemplate);
})
.fail((error) => {
console.log(error);
});
});
완성본
const japanAddressApi = () => {
let searchValue; // 우편번호가 들어갈 변수 선언
$(".search").on("input", () => {
searchValue = $(".search").val();
});
$(".search-btn").on("click", () => {
$.get(`https://api.zipaddress.net/?zipcode=${searchValue}`)
.done((address) => {
console.log(address);
const addressTemplate = `
<p class="address-text">${address.data.fullAddress}</p>
`;
$(".address").append(addressTemplate);
})
.fail((error) => {
console.log(error);
});
});
};
japanAddressApi();
참고사이트를 보며 직접 만들어 보았습니다 이제 이것을 주문 결제 창 같은 곳에서 사용 할 수 있습니다
'javaScript' 카테고리의 다른 글
| Jquery AJAX 페이지네이션(pagination) 구현 (0) | 2023.01.15 |
|---|---|
| ajax의 간단한 사용법 (0) | 2023.01.03 |
| this에 대해 알아봅시다! (0) | 2022.12.23 |
| javascript callback function (0) | 2022.12.21 |
| 자바스크립트 replace() (0) | 2022.12.10 |




