Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- mini
- 다중map
- css
- project
- react bits
- 일본 우편번호 api
- xcode26
- miniproject
- html
- api 35
- 구조화된 데이터
- 팀프로젝트
- react-hook-form
- echarts
- 문제
- JS
- KBW
- wescanner
- ios26
- 이중map
- Threppa
- teamproject
- javascript
- React-native
- next.js
- useForm
- ToyProject
- Tanstack Query
- React
Archives
- Today
- Total
블로그 이름을 입력해주세요
[React] Recharts 라이브러리 본문
리액트에서 그래프형 차트를 만들 때 사용할 수 있는 라이브러리다
대표적으로 사용하는 차트 라이브러리는 Recharts와 Chart.js가 양대 산맥인 듯하다
Recharts는 값 변경이 매우 직관적이고 간단하게 차트를 불러올 수 있다는 점에서 조금 더 애용하는 듯하다

Installation
NPM
# latest stable
$ npm install recharts터미널을 켜고 npm 설치를 진행한다
테스트용으로 app.js에 코드를 만들어도 확인하고 시작하는 것도 좋다
import { LineChart, Line } from 'recharts';
const data = [{name: 'Page A', uv: 400, pv: 2400, amt: 2400}, ...];
const renderLineChart = (
<LineChart width={400} height={400} data={data}>
<Line type="monotone" dataKey="uv" stroke="#8884d8" />
</LineChart>
);
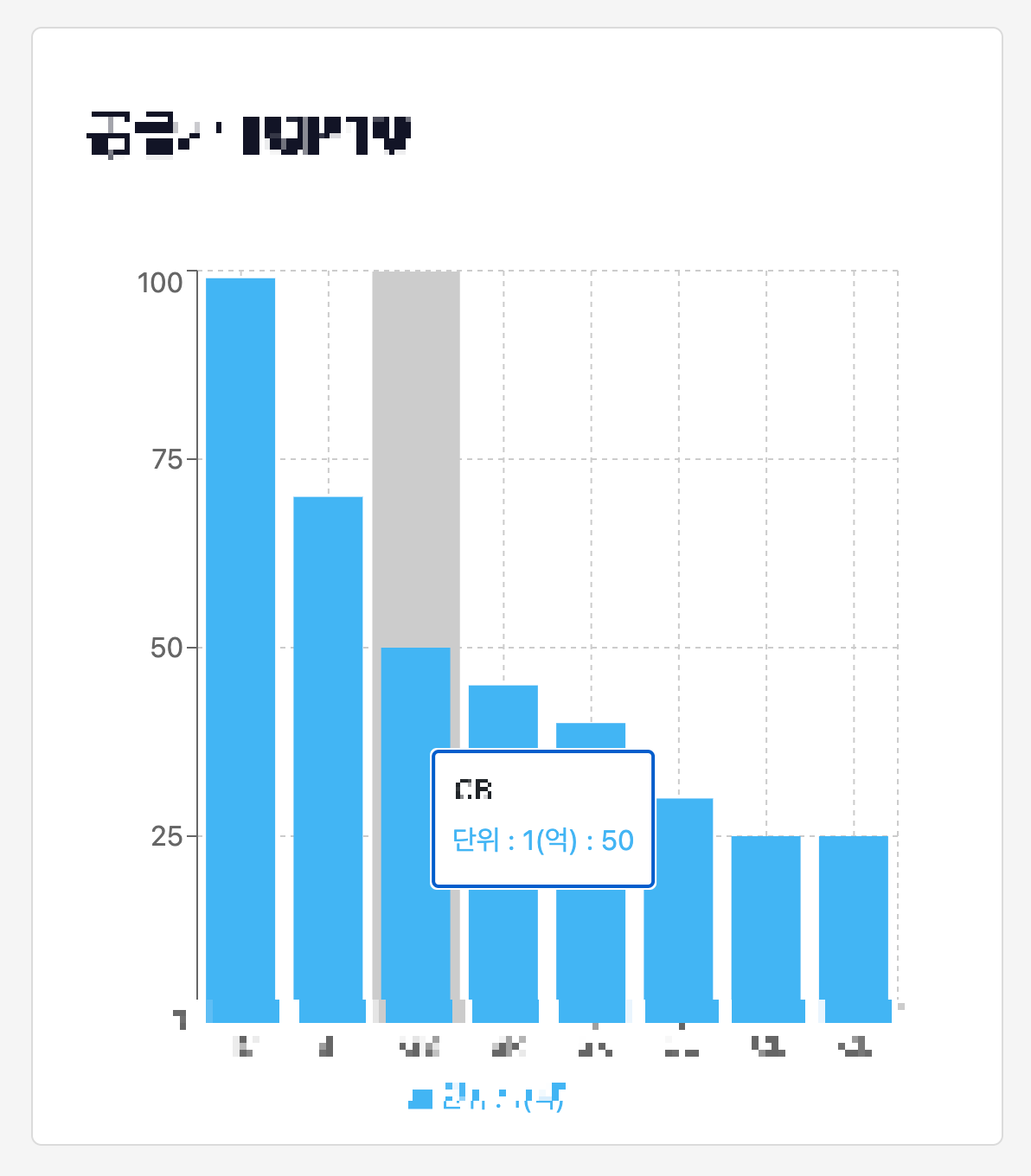
내 프로젝트에 적용하기
1. 내가 사용할 그래프 선택 하기

Examples에 들어가 보면 다양한 차트를 선택할 수 있다
나는 그중 에서 BarChart 중 하나를 선택해 사용했다
오른쪽에 있는 코드를 가져와서 내 코드에 넣으면 되는데 여기서 현재 Recharts는 예시 코드를
클래스형 컴포넌트로 소개하고 있다 그리하여 내가 직접 함수형 컴포넌트로 바꾸어 보았다
2. 함수형 컴포넌트로 적용한 코드

import React from 'react';
import {
BarChart,
Bar,
XAxis,
YAxis,
CartesianGrid,
Tooltip,
Legend,
} from 'recharts';
const Rechart = () => {
const data = [ // 그래프 한개 당 들어가는 데이터
{
name: 'A',
price: 100,
'단위 : 1(억)': 99,
},
{
name: 'B',
'단위 : 1(억)': 70,
},
{
name: 'C',
'단위 : 1(억)': 50,
},
];
return (
<BarChart
width={500}
height={500}
data={data}
margin={{
top: 5,
right: 30,
left: 5,
bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis dataKey="price" />
<Tooltip />
<Legend />
<Bar dataKey="단위 : 1(억)" fill="#43B5F4" />
</BarChart>
);
};
export default Rechart;컴포넌트를 따로 빼서 Rechart 함수형 컴포넌트를 만들었기 때문에 이 컴포넌트를 사용할 부모 컴포넌트에
다시 import 해오는 것을 잊지 말자
'javaScript' 카테고리의 다른 글
| 자바스크립트 ES6 문법을 통한 입력값 주기 Feat. React (0) | 2022.11.23 |
|---|---|
| Javascript function(함수) 사용 해보기 (0) | 2022.10.04 |
| [React] 이중map (0) | 2022.07.10 |
| [React] Styled-component 사용법 (이미지 넣는 법) (0) | 2022.07.05 |
| [React] usePrams() 사용법 (0) | 2022.06.30 |




